- Project title: Ribbit
- Description: A feature-rich pixel-perfect clone of Reddit.
- Tech stack: ReactTypeScriptReduxFlaskSQLAlchemyFlask-SocketIO
- Features (click to expand)
- Users
- Communities
- Subscriptions
- Posts
- Comments
- Post Votes
- Comment Votes
- Community Rules
- Search
- Recently Viewed Posts
- Community Appearance
- Followers
- Favorite Users
- Favorite Communities
- Messages
- Notifications
- Live Chat
- Image Uploads
- Github Repo: Link
- Live demo: Link
Introduction
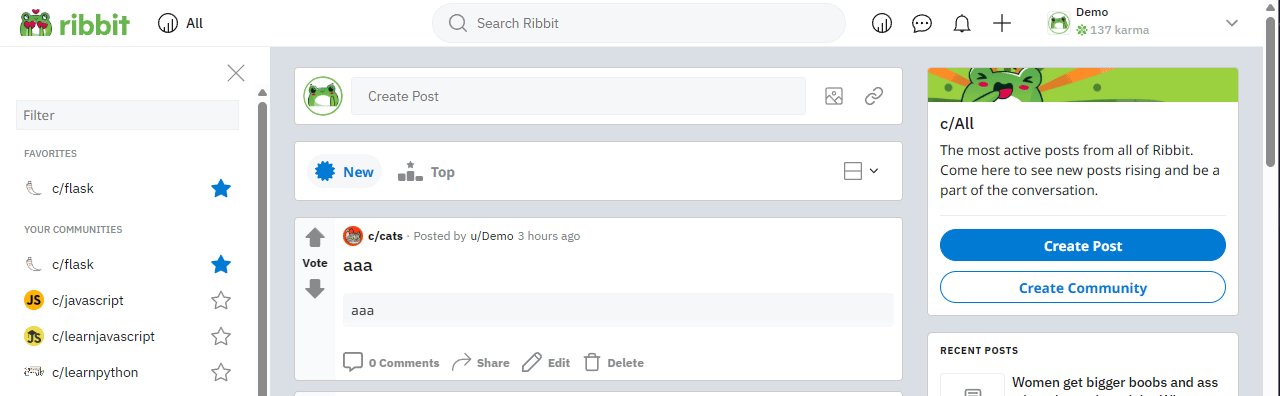
This is Ribbit, a fullstack, pixel-perfect clone of the popular social media website Reddit. With over 15 features, a well-designed UI, and an experience that feels complete for users, Ribbit looks and feels just like the original, down to the smallest of details. After months of development and hard work, Ribbit has transformed into one of the best Reddit clones on the Internet.
About Ribbit
Background
Ribbit has been in development for over a year. Initially the result of a graduation requirement of the intensive software engineering bootcamp I attended, it had just 6 core features when I presented it to my cohort: Users, Posts, Comments, Communities, Subscriptions, and Post Votes.
After graduation, I found myself enjoying the process of building Ribbit so much that I proceeded to continue work on it. Over time, Ribbit has been through many stages, and has been a steady source of learning for me. It is easily the biggest project I've ever built singlehandedly, and has evolved into something more than "just another clone" that I couldn't be more proud to share with you today.
Technology Stack
To bring Ribbit to life with the level of functionality and polish envisioned, I employed the following tech stack:
Frontend
- React - Used for building reusable components and creating a dynamic, responsive user interface.
- React-Router - Facilitates smooth navigation between different views without the need for full page reloads.
- Redux - Manages the application's state in a predictable way, simplifying data flow and state debugging.
- CSS - Utilizes modern styling techniques to create a visually appealing and responsive design across all devices, including the use of CSS variables.
Backend
- Flask - Chosen for its lightweight and flexible nature, allowing rapid development and easy customization to meet Ribbit's specific backend needs.
- SQLAlchemy - Provides a powerful ORM that simplifies database interactions and efficiently handles complex data relationships like users, posts, and comments.
- Flask-SocketIO - Implemented to support real-time features such as live updates and instant notifications, enhancing user engagement on Ribbit.
Testing
- Jest - Used for its fast and reliable JavaScript testing capabilities, guaranteeing a robust and error-free frontend.
- React-Testing-Library - Facilitates testing of React components from the user's perspective, ensuring the interface behaves as expected.
Goals and Inspiration
The development of Ribbit was driven by a few core goals and inspirations, including:
- A sandbox for learning - I've used Reddit for years, and as a user, I've always enjoyed how seamlessly its UI handles everything. I wanted to replicate many of its features - not by copying code, but by truly understanding and implementing the logic. Ribbit gradually evolved into my personal sandbox, a place where I could break things, fix them, and come out the other side with a deeper knowledge of full-stack development.
- Providing a complete user experience - Although Ribbit is a demo of an existing website, one of my primary goals was to provide enough functionality that it felt like a real, independent entity. While I could have just developed Reddit's core features, I knew that expanding beyond that would make the site feel more complete, as well as provide the user with a better experience overall.
- Showcasing my skills - I don't have years of professional experience or a formal degree, so I wanted a project that could demonstrate my capabilities. Ribbit wasn't about building a minimal viable product; it was about pushing myself to implement real features that people actually use on a day-to-day basis. The more challenging a feature, the more intrigued I was to try and build it.
- Polish and detail - I wanted to go beyond the standard "MVP clone" approach and really nail the small stuff, including intuitive hover states, informative tooltips, and a perfect replication of Reddit's interface.
- Future-proofing my skills - I knew this project could be a good chance to learn modern, in-demand technologies. Instead of sticking to what I already knew, I dove into frameworks, libraries, and APIs that were new to me, sometimes struggling, but always eventually coming out on top with more knowledge and experience than before. In doing so, Ribbit evolved from a side project into a comprehensive learning adventure, sharpening both my technical and problem-solving skills in a real-world context.
Ribbit isn't just another clone project. It has served as my way of experimenting, growing, and showcasing what I'm capable of as a developer, with each piece of Ribbit driven by a desire to learn, to improve, and to create a platform that people genuinely enjoy using.
Challenges
Like all projects, Ribbit's development wasn't necessarily a simple walk in the park; in fact, there were quite a few trials and tribulations that I had to face and traverse in order to produce the result you see today. It would be impossible to list all of them, but here are a few of the many challenges I faced and conquered.
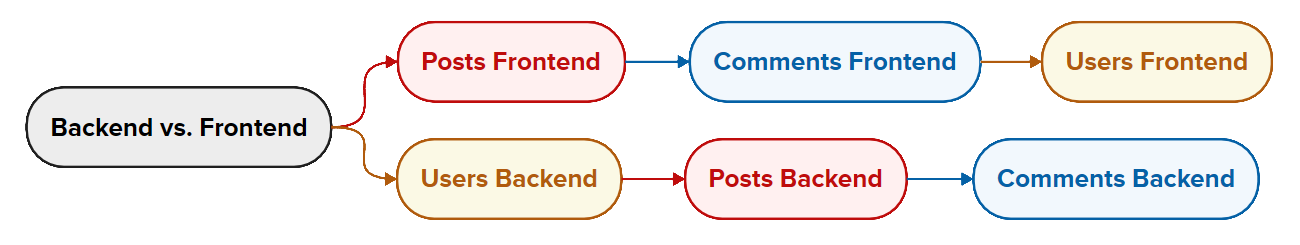
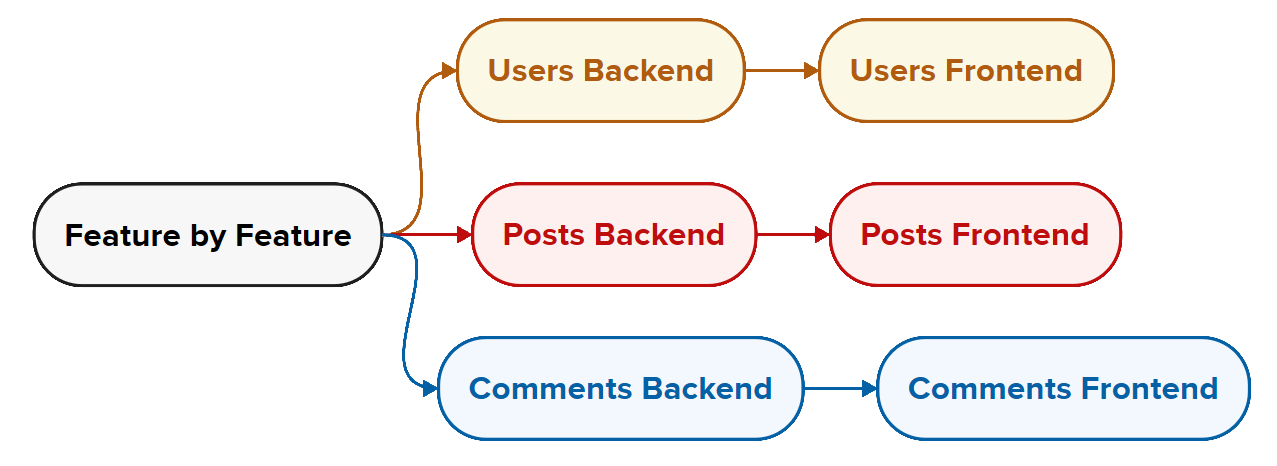
When "Backend First" Backfires
During the first week of the project, I developed my features by separating the backend from the frontend. In other words, I would completely write the backend for multiple features before laying a single finger on the frontend. That approach quickly fell apart - Ribbit didn't want to behave, and debugging it turned out to be a nightmare as a result of code so entangled that fixing one thing meant breaking a few others.

Progress quickly stalled. This was something I couldn't afford - I had a deadline, and time was running out. Thus, one week in, I made the difficult decision to scrap everything I'd already built, saving only the CSS and otherwise starting from scratch. I figured that this would be faster than trying to fix the mess I'd created the week prior. For this second attempt, I switched to developing one full feature at a time, front to back. This change was vital, and resulted in Ribbit not only being exponentially less buggy, but, more importantly, possible to debug in the first place.

Cleaning Up the Codebase
As Ribbit grew, so, too, did the chaos within its codebase. At some point, I realized I was writing my code simply to make it work, completely ignoring its quality. Upon this realization, I hit pause and launched a major refactor effort: modularized components, the usage of CSS variables, meaningful Git commits, and adherence to best practices across the board.
Now, instead of dreading 500-line files writhe with duplications, multiple responsibilties, and not a custom hook in sight, I can be - and am - proud of the structure, readability, and maintainability of my codebase.
This is best illustrated with a real example. Let's take a look at one of Ribbit's components, SinglePost, as it was before the Great Ribbit Refactor of 2024:
import React, { useEffect, useState } from "react";
import { useDispatch, useSelector } from "react-redux";
import { useHistory } from "react-router-dom";
import { Modal } from "../../../context/Modal";
import moment from "moment";
import DeleteConfirmation from "../../Modals/DeleteConfirmation";
import "./SinglePost.css";
import UpdatePost from "../PostForms/UpdatePost";
import { NavLink } from "react-router-dom";
import { getComments } from "../../../store/comments";
import { getCommunities } from "../../../store/communities";
import { getCommunityPosts, getPosts } from "../../../store/posts";
import Bounce from "../../../images/curved-arrow.png";
import { getSinglePost } from "../../../store/one_post";
import { addPostVote, removePostVote } from "../../../store/posts";
export default function SinglePost({ id, isPage }) {
const history = useHistory();
const dispatch = useDispatch();
const post = useSelector((state) => state.posts[id]);
const user = useSelector((state) => state.session.user);
const community = useSelector(
(state) => state.communities[post?.communityId]
);
const [showLinkCopied, setShowLinkCopied] = useState(false);
const [showDeleteModal, setShowDeleteModal] = useState(false);
const [showEditModal, setShowEditModal] = useState(false);
const [voteAllowed, setVoteAllowed] = useState(false);
useEffect(() => {
dispatch(getComments(id));
dispatch(getCommunities());
dispatch(getPosts());
dispatch(getSinglePost(id));
if (showLinkCopied) {
setTimeout(() => {
setShowLinkCopied(false);
}, 3000);
}
}, [dispatch, id, showLinkCopied]);
const displayLikes = (likes) => {
const keys = Object.keys(likes);
if (keys.length > 1 && user.id in likes) {
}
};
const handleAddVote = async () => {
await dispatch(addPostVote(post.id));
};
const handleRemoveVote = async () => {
await dispatch(removePostVote(post.id));
};
useEffect(() => {
if (post && post.postVoters) {
let postVoters = Object.values(post.postVoters);
if (postVoters.length === 0) {
setVoteAllowed(true);
} else {
for (let voter of postVoters) {
if (voter?.username === user?.username) {
setVoteAllowed(false);
break;
} else {
setVoteAllowed(true);
}
}
}
}
}, [voteAllowed, post?.postVoters]);
if (!post || !post.postVoters || !Object.values(post.postVoters)) return null;
return (
<>
{post && (
<div className="single-post-container">
<div className="single-post-karmabar">
<button
className={
user?.id in post?.postVoters ? "vote-btn-red" : "vote-btn-grey"
}
onClick={
user?.id in post?.postVoters ? handleRemoveVote : handleAddVote
}
>
<i className="fa-solid fa-thumbs-up"></i>
</button>
<span className="karmabar-votes">{post.votes}</span>
</div>
<div className="single-post-main">
<div className="single-post-author-bar">
{isPage !== "community" && (
<div className="single-post-community-info">
<div className="single-post-community-img">
<img src={community?.communityImg} />
</div>
<div className="single-post-community-name">
<NavLink to={`/c/${community?.id}`}>
c/{community?.name}
</NavLink>
</div>
<span className="single-post-dot-spacer">•</span>
</div>
)}
<div className="single-post-author-info">
Posted by{" "}
<NavLink to={`/users/${post.postAuthor.id}`}>
u/{post.postAuthor.username}
</NavLink>{" "}
{moment(new Date(post.createdAt)).fromNow()}
</div>
</div>
<div className="single-post-title-bar">{post.title}</div>
{post.imgUrl ? (
<div className="single-post-content-image">
<img className="image-post-img" src={post.imgUrl} />
</div>
) : (
<>
{isPage === "all" && (
<div className="single-post-content">{post.content}</div>
)}
{isPage === "singlepage" && (
<div className="single-page-content">{post.content}</div>
)}
{isPage === "community" && (
<div className="single-post-content">{post.content}</div>
)}
{isPage !== "singlepage" &&
isPage !== "all" &&
isPage !== "community" && (
<div className="single-post-content">{post.content}</div>
)
}
</>
)}
<div className="single-post-button-bar">
<div className="single-post-button">
<button className="single-post-comments-btn">
<i className="fa-regular fa-message"></i>{" "}
<span className="single-post-comments-num">
{Object.values(post.postComments).length || 0}{" "}
{Object.values(post.postComments).length === 1
? "Comment"
: "Comments"
}
</span>
</button>
</div>
<div className="share-btn-stuff">
{isPage === undefined && (
<NavLink to="/">
<div className="single-post-button">
<button
className="single-post-share-btn"
onClick={() => {
setShowLinkCopied(true);
navigator.clipboard.writeText(
`https://ribbit-app.herokuapp.com/posts/${post.id}`
);
}}
>
<img src={Bounce} className="single-post-share-icon" />
Share
</button>
</div>
</NavLink>
)}
{isPage === "all" && (
<NavLink to="/c/all">
<div className="single-post-button">
<button
className="single-post-share-btn"
onClick={() => {
setShowLinkCopied(true);
navigator.clipboard.writeText(
`https://ribbit-app.herokuapp.com/posts/${post.id}`
);
}}
>
<img src={Bounce} className="single-post-share-icon" />
Share
</button>
</div>
</NavLink>
)}
{isPage === "community" && (
<NavLink to={`/c/${post.communityId}`}>
<div className="single-post-button">
<button
className="single-post-share-btn"
onClick={(e) => {
e.preventDefault();
setShowLinkCopied(true);
navigator.clipboard.writeText(
`https://ribbit-app.herokuapp.com/posts/${post.id}`
);
}}
>
<img src={Bounce} className="single-post-share-icon" />
Share
</button>
</div>
</NavLink>
)}
{isPage === "singlepage" && (
<div className="single-post-button">
<button
className="single-post-share-btn"
onClick={() => {
setShowLinkCopied(true);
navigator.clipboard.writeText(
`https://ribbit-app.herokuapp.com/posts/${post.id}`
);
}}
>
<img src={Bounce} className="single-post-share-icon" />
Share
</button>
</div>
)}
{showLinkCopied && (
<div
className={
showLinkCopied
? "animate-mount tooltiptext"
: "animate-unmount tooltiptext"
}
>
Link Copied to Clipboard
</div>
)}
</div>
{isPage === "singlepage" &&
user &&
user.id === post.postAuthor.id ? (
<div className="logged-in-btns">
<div className="single-post-button">
<button
className="single-post-edit-btn"
onClick={() => history.push(`/posts/${post.id}/edit`)}
>
<i className="fa-solid fa-pencil"></i>
Edit
</button>
{showEditModal && (
<Modal
onClose={() => setShowEditModal(false)}
title="Edit post"
>
<UpdatePost
setShowEditModal={setShowEditModal}
showEditModal={showEditModal}
/>
</Modal>
)}
</div>
<div className="single-post-button">
<button
className="single-post-delete-btn"
onClick={(e) => {
e.preventDefault();
setShowDeleteModal(true);
}}
>
<i className="fa-regular fa-trash-can"></i>
Delete
</button>
{showDeleteModal && (
<Modal
onClose={() => setShowDeleteModal(false)}
title="Delete post?"
>
<DeleteConfirmation
showDeleteModal={showDeleteModal}
setShowDeleteModal={setShowDeleteModal}
postId={post.id}
communityId={community.id}
item="post"
post={post}
/>
</Modal>
)}
</div>
</div>
) : (
""
)}
</div>
</div>
</div>
)}
</>
);
}There are so many things I don't like about this block of code.
- One file, many jobs (~280 LOC): UI rendering, data-fetching, voting rules, modals, share-link logic, navigation, and styling concerns, all entangled together.
- Heavy re-renders and wasted calls:
useEffectfiredgetPosts(),getCommunities(), andgetComments()on every mount, even when those resources wree already in Redux, resulting in poor performance and long load times. - Out of control state: Six separate
useStateflags (showDeleteModal,voteAllowed, etc.) made flow hard to follow and increased bug surface. - Copy-pasted branches: Duplication in the
form of four near-identical
<NavLink />/share-button blocks for eachisPagevariant. - SRP and testability violated: Any changes to votes, modals, or routing forced edits in the same file. Mocking it in tests required a full Redux store and router context.
- Side-effect coupling: Vote throtttling, clipboard writes, and timeout timers all lived inside the render component, blocking unit tests and complicating debugging.
- Mixed styling and markup: Inline class
juggling, plus a dedicated
.cssfile, made the visual layer harder to discern. - Unruly imports: Import statements are hard
to read and maintain, largely due to a lack of organization but also because I
had not yet implemented barrels and aliases to help control the paths of my
imports, which also meant only a couple of imports per line, max. I mean, the
imports for
useHistoryandNavLinkare several lines apart, despite both being fromreact-router-dom. Come on now.
Tsk, tsk. Terrible.
That's okay, because this is what SinglePost looks like today:
import { FC, useContext, useEffect } from "react";
import { useHistory } from "react-router-dom";
import { PostFormatContext } from "@/context";
import { RootState } from "@/store";
import CardPostFormat from "./CardPostFormat";
import ClassicPostFormat from "./ClassicPostFormat";
import CompactPostFormat from "./CompactPostFormat";
/* ───────────────────────── Types ───────────────────────── */
type Post = RootState["posts"][string];
type PageKind = "profile" | "singlepage" | string;
export interface SinglePostProps {
link?: string;
id: number | string;
isPage?: PageKind;
post: Post;
handleCommentsBtnClick?: () => void;
}
/* ───────────────────────── Component ───────────────────── */
export const SinglePost: FC<SinglePostProps> = ({
link,
id,
isPage,
post,
handleCommentsBtnClick,
}) => {
const history = useHistory();
const { format, setFormat } = useContext(PostFormatContext);
/* initialise format once on mount */
useEffect(() => {
if (isPage === "singlepage") {
setFormat("Card");
return;
}
const stored = localStorage.getItem("selectedPostFormat") as
| "Card"
| "Classic"
| "Compact"
| null;
setFormat(stored ?? "Card");
}, [isPage, setFormat]);
return (
<article className="single-post">
<span
onClick={() => history.push(`/posts/${post.id}`)}
/* Keep Card posts keyboard-focusable, others not */
tabIndex={format !== "Card" ? -1 : undefined} >
{(isPage === "profile" || format === "Card") && (
<CardPostFormat
post={post}
handleCommentsBtnClick={handleCommentsBtnClick}
link={link}
isPage={isPage}
/>
)}
{isPage !== "profile" && format === "Classic" && (
<ClassicPostFormat post={post} id={id} isPage={isPage} />
)}
{isPage !== "profile" && format === "Compact" && (
<CompactPostFormat post={post} id={id} isPage={isPage} />
)}
</span>
</article>
);
};
- Single responsibility: Now acts only as a format-aware presenter that chooses whether the format is "Card", "Classic", or "Compact", and wraps them in a navigable link.
- Slimmed down (<100 LOC): All data fetching, voting logic, and modal state were moved to dedicated hooks and components.
- TypeScript utilized: Uses TypeScript generics (RootState["posts"][string], SinglePostProps) so prop-shape errors surface at compile time.
- Minimal side-effects: One tiny useEffect handles format initialization with graceful localStorage fallback Everything else is pure render.
- Better accessibility: Keeps keyboard focus on clickable cards only (tabIndex logic) and swaps imperative history.push for a declarative wrapper.
- Easier to test: With no Redux or network calls inside, component tests can mount it with plain props and assert which sub-component renders.
- Clean imports and styling: Import statements look concise and clean, and are much more readable and maintainable than before. All inline styling has been eliminated, leaving it to the stylesheets to handle instead.
Load Times From Hell
To make Ribbit feel alive, I bulk-seeded data such as users, posts, communities, and comments, all in one go. After introducing all of this data to the database, the app slowed to a painful crawl, and I was stuck with multi-minute load times.
I knew it couldn't really be the seeded data at fault; after all, in the grand scheme of things, Ribbit's database contains just a fraction of the data that other sites contain. I eventually discovered that I was correct, and that the root of this issue was not because of the seeded data, but because of poorly-written code.
The fix required performance profiling, lazy loading, optimized queries, and drastically reducing unnecessary re-renders. Ribbit is now fast, even with a full dataset.
This challenge also brought to my attention the lack of loading-based features, and led to the implementation of loading skeletons to help the user remain at ease during load times.

Learning WebSockets
Real-time chat was a non-negotiable feature for me, but I'd never worked with WebSockets before. Learning Flask-SocketIO meant diving into unfamiliar territory, experimenting, failing, and adjusting repeatedly. After a lot of trial and error, I got live chat and real-time notifications working reliably, and picked up a deep appreciation for async event handling along the way.
Perfecting Ribbit's UI
Since Ribbit is a Reddit clone, accuracy mattered. I went above and beyond to replicate Reddit's UI, paying attention to small details like hover states, tooltips, dropdowns, and keyboard accessibility. Although this process was a little time-consuming, the result was well worth it, being a frontend that doesn't just look like Reddit, but feels like it, too.
Traversing an Outdated Design
Over halfway through Ribbit's development, Reddit rolled out a site-wide redesign to modernize its look. Unfortunately, this meant that the UI I had spent months replicating was suddenly gone. I no longer had access to the design I was nearly finished implementing.
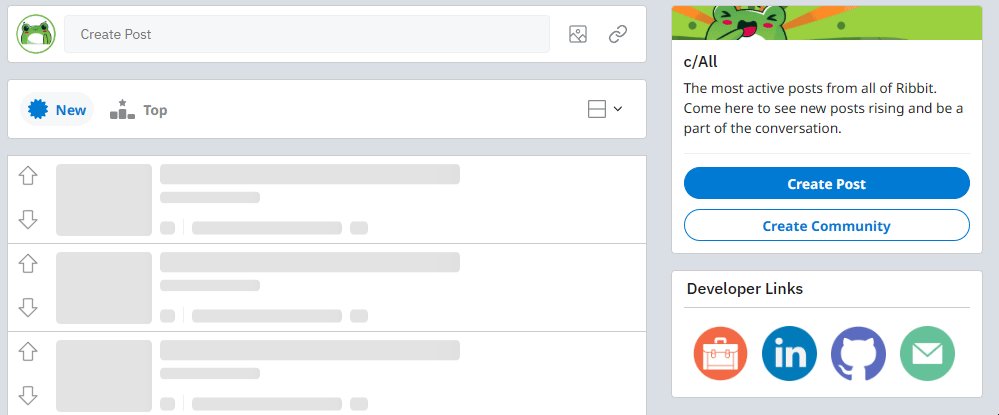
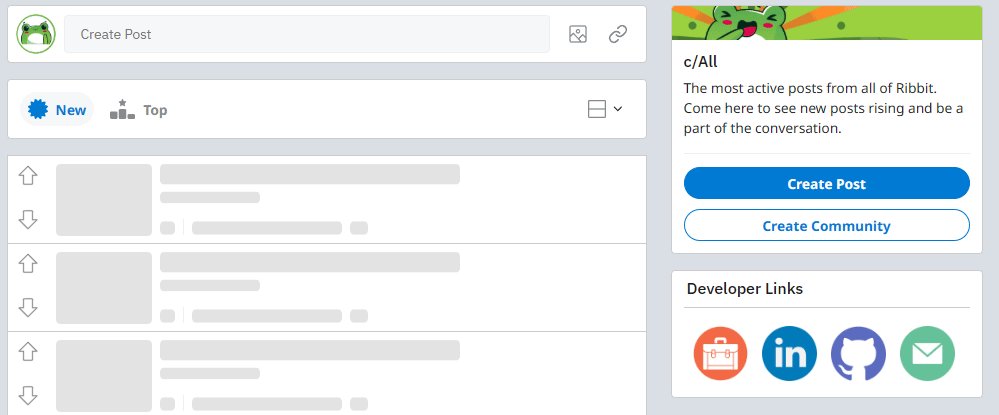
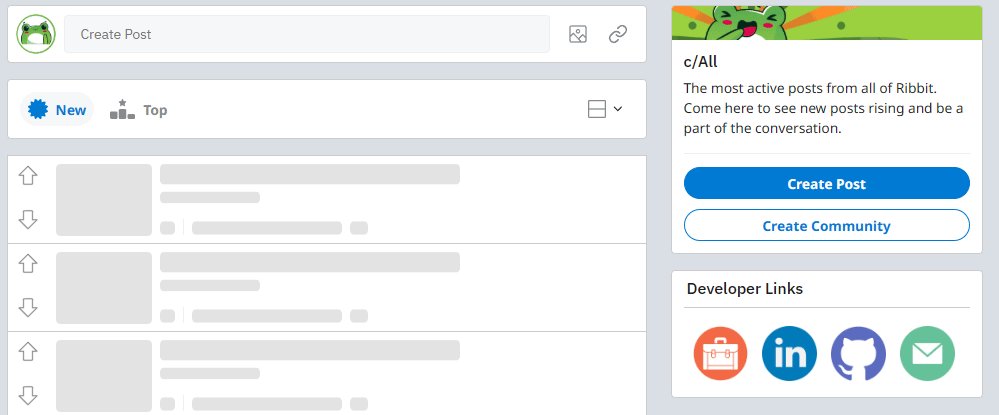
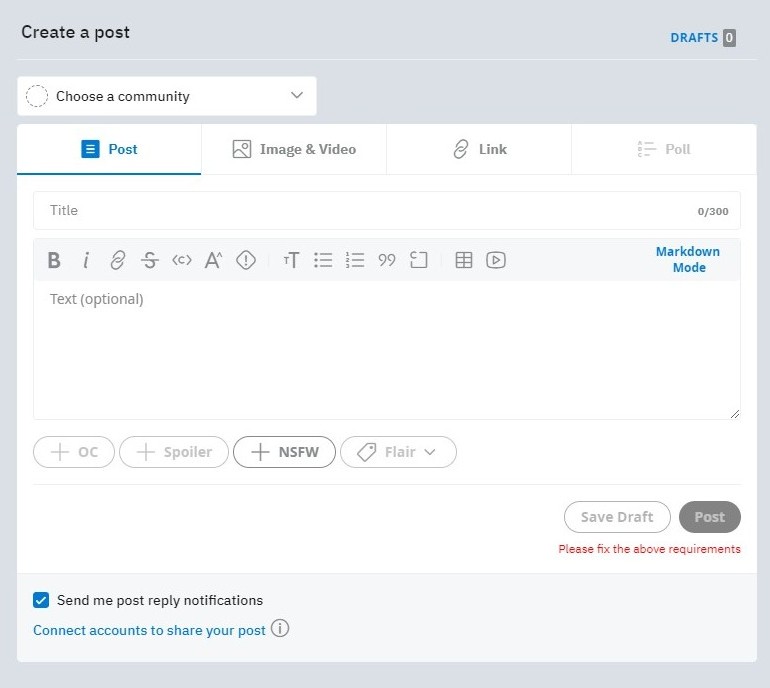
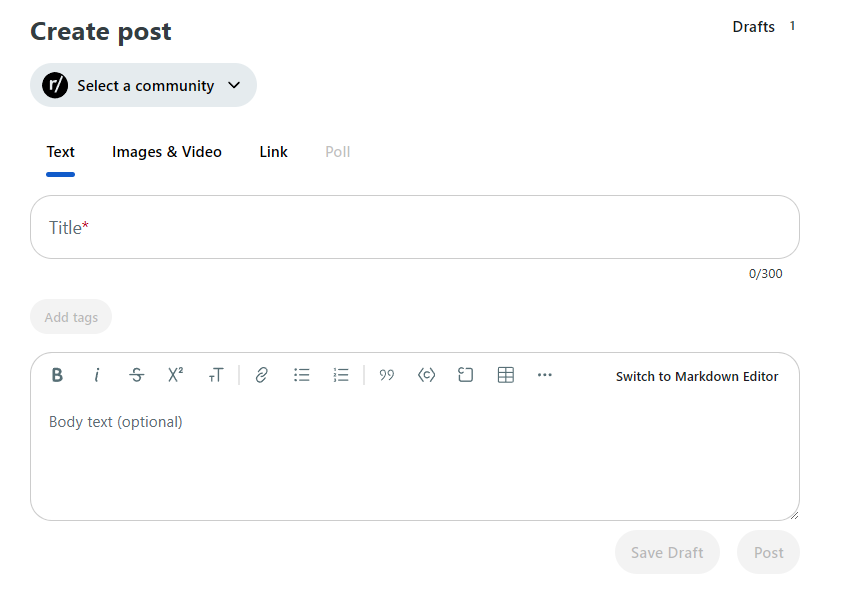
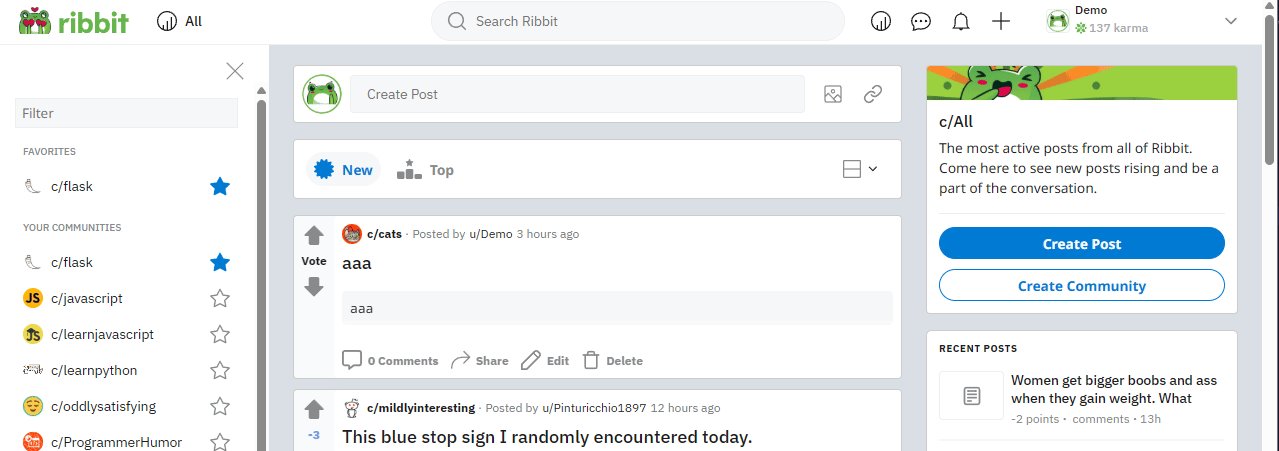
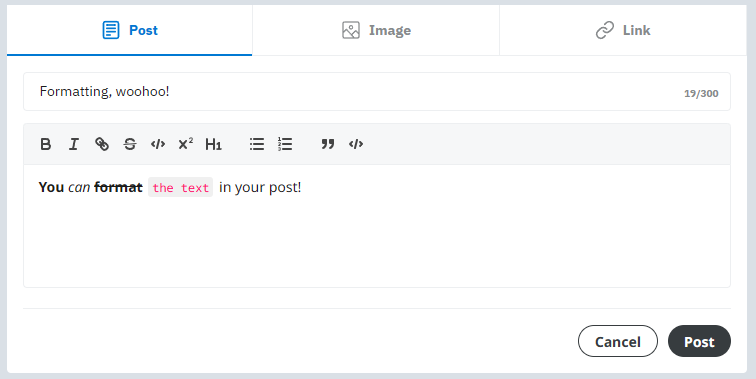
An example: Here's the Create Post page. The first image shows this page in Reddit's previous design (aka the one I was trying to implement), and the one after is in Reddit's new design (aka the one I'm forced to look at these days). Take a look at just how different these two designs are.


To get over this hurdle, I turned to Google Images and dug up as many screenshots as I could from 2023 and earlier - sometimes in light mode, sometimes in dark, but rarely both. Despite the extra challenge, I managed to recreate nearly all of the original layout, with just a few minor details reflecting Reddit's new design. The biggest reflection of Reddit's new design shows when viewing Ribbit on a small screen ("mobile mode"), as The final result still captures the spirit and structure of the version I set out to build, and is still, by and large, a pixel-perfect replication.
Things I Would Do Differently: Important Lessons Learned
- Adopt TypeScript on Day 0: Adding static types at the very beginning pays dividends throughout the life of a codebase. When every component, hook, API call, and Redux slice is typed from the start, autocomplete becomes smarter, refactors are safer, and bugs are caught before they hit the browser. When I decided to add TypeScript to my codebase, I had to retrofit hundreds of
.tsannotations after the fact, an effort that ballooned into days of "find-the-any" detective work. - Start testing with the very first component: Tests written after MVP feel like pushing a boulder uphill: you're chasing down side effects, mocking half-finished APIs, and inevitably rewriting production code to make it testable. By contrast, adding a simple render-assertion for component #1 creates a safety net that naturally grows with the project. It also forces you to write code that's decoupled, deterministic, and accessible.
- Bake in established best practices from the beginning: "We'll clean it up later" usually translates to "we'll never clean it up." Principles like SRP, DRY, and clear folder boundaries aren't overhead, but guardrails that keep velocity high as complexity increases. Early shortcuts turned into tangled dependencies that slowed every new feature, and I ended up undergoing a massive effort to refactor the entire codebase in an effort to produce professional code, time that could have been spent much more productively.
- Ship when it's clear, not when it's perfect: Pixel-perfect UIs are great showpieces, but brittle CSS hacks and over-engineered components cost more in the long run than a minor visual quirk. I now aim for "readable, maintainable, scalable" as the definition of done. If the 90% solution is clean and the last 10% requires inscrutable magic numbers or duplicate logic, I'll ship the 90% and log a design-polish card for later.
- Stick with the plan: Don't deviate from the "MVP features" plan; the rest can be tackled later if there's time. This sort of discipline keeps deadlines realistic and prevents a mid-sprint existential crisis.
- Schedule periodic dependency upgrades: Upgrading from React 18.0.0 to 18.3.0 is easy; leaping from 16.x to 18.x mid-project is a mini-migration. Preventing a mid-development crisis is always preferrable.
- Capture metrics throughout: ...so they can be used later on for project data. Page-load times, API latency, Lighthouse scores, even simple Google Analytics events, tell a compelling story on a résumé or project showcase. Retrofitting telemetry after launch means you miss the "before" numbers that highlight your optimizations.
- Utilize CSS variables: Variables for color, spacing, and typography keep stylesheets DRY and enable effortless theming (dark mode, branding, A/B tests). Waiting until the CSS is sprawling makes extraction error-prone.
- Commit to mobile-first designs from the beginning: Designing desktop-first and "shrinking down" often yields unbalanced layouts and last-minute media-query spaghetti. A mobile-first approach forces you to prioritize content hierarchy and progressive enhancement.
Implementation Details
This section takes a more in-depth look at the details behind Ribbit's codebase, including specific code snippets, folder structures, the reasons behind certain decisions, etc.
Stack Overview
| Layer | Technologies | Details |
|---|---|---|
| Backend | Flask, SQLAlchemy, Flask-SocketIO | Lightweight micro-framework, declarative ORM, shared session between HTTP and WebSockets. |
| Frontend | React, Redux | Modern hooks API, batteries-included state slice pattern, lightning-fast dev server. |
| Data | PostgreSQL | Reliable JSON + full-text search, easy Heroku/Render deploy. |
| Tooling | Docker Compose | docker compose up spins the whole stack — no "works on my machine"
surprises. |
Codebase Structure
ribbit/
├─ app/
│ ├─ api/ # Blueprints (auth, posts, chat…)
│ ├─ models/ # SQLAlchemy ORM classes
│ ├─ forms/ # WTForms validators
│ ├─ seeds/
│ └─ socket.py # Real-time event handlers
└─ frontend/
└─ src/
├─ assets/
├─ components/
├─ context/
├─ features/ # Auth / Posts / Chat (self-contained)
│ └─ Auth/
│ ├─ __tests__/
│ ├─ components/
│ ├─ data/
│ ├─ hooks/
│ ├─ styles/
│ └─ utils/
├─ hooks/ # Reusable logic
├─ layouts/
├─ pages/
├─ routes/
├─ store/ # Redux slices
└─ utils/Backend Highlights
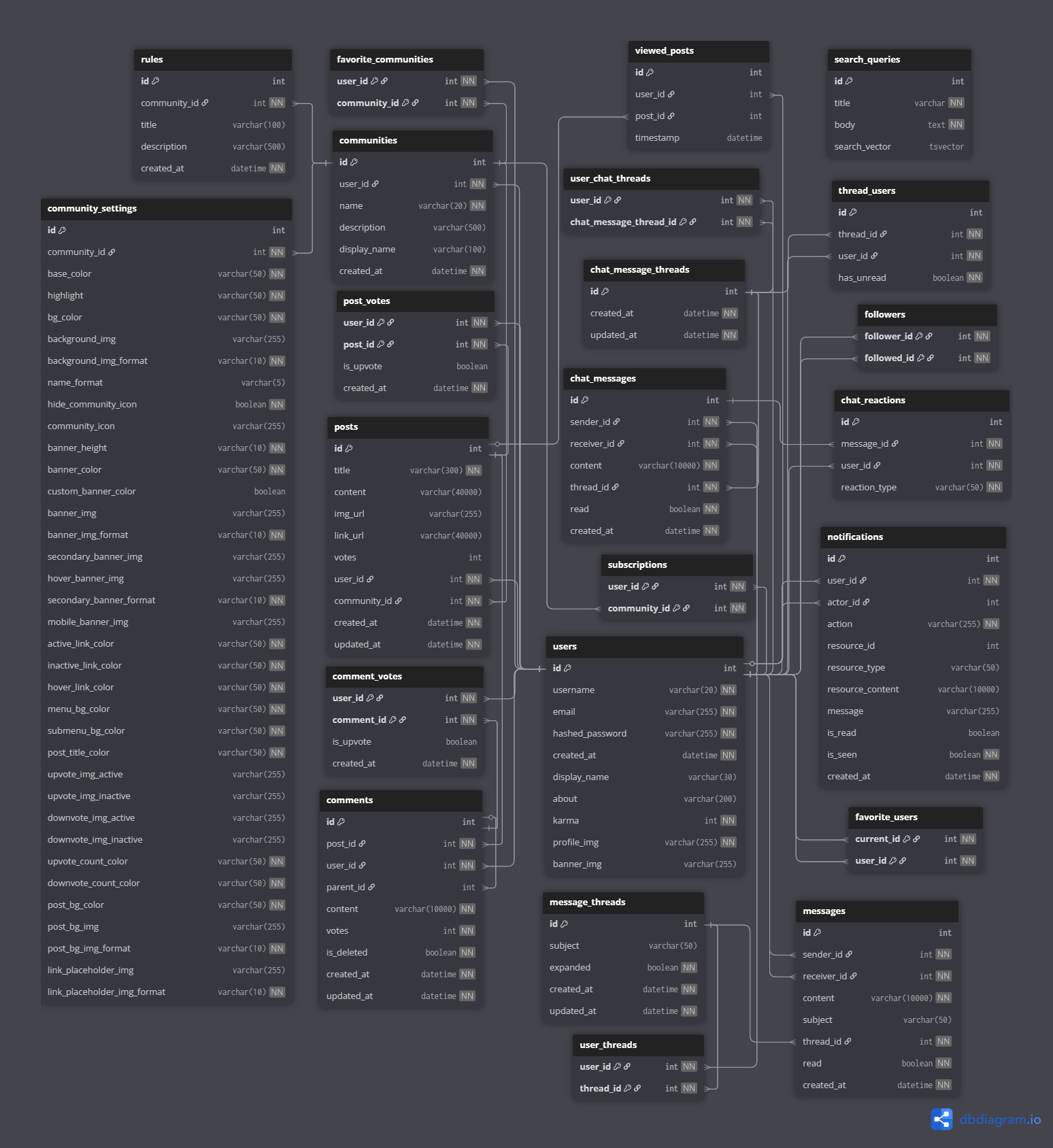
Database Schema Diagram

This is the diagram of Ribbit's database schema. For an in-depth look, you can visit the schema wiki, where you can see all of the dirty details up close. There are 23 tables and too many relationships between them to count, showing just how advanced Ribbit is in comparison to your basic clone.
Backend Folder Structure
app/
├─ api/
├─ models/
├─ forms/
├─ seeds/
└─ socket.pyapi/- All Flask Blueprints go here, each Blueprint exposing the endpoints for a specific feature area (users, posts, comments, etc.).models/- The entire data schema in one place: SQLAlchemy models, relationships, and mixins.forms/- Server-side validation via WTForms classes; keeps input sanitising logic out of the routes.seeds/- Seed scripts for populating the database.
Blueprint Example (Posts)
This snippet registers a Blueprint called posts_routes, giving every route inside its own URL namespace (e.g., /posts).
post_routes = Blueprint("posts", __name__)
@posts_routes.route("/")
def list_posts():
return {"posts": [p.to_dict() for p in Post.query.all()]}The single route, "/", handles GET requests by querying every Post record, converting each to a plain-Python dictionary with to_dict(), and wrapping the result in a JSON-serializable object.
Form Validation Example (Posts)
# FORM FOR CREATING A POST
class PostForm(FlaskForm):
title = TextAreaField(
"Title",
validators=[
DataRequired("Please give your post a title."),
Length(
min=1,
max=300,
message="Please give your post a title. Titles are limited to 300 characters."
),
],
)
content = TextAreaField(
"Content",
validators=[
Length(
max=40000,
message="Please give your post some content. Posts are limited to 40,000 characters.",
)
],
)
communityId = IntegerField("CommunityId")
submit = SubmitField("Submit")PostForm is a Flask-WTF form that enforces basic sanity checks before a new post ever hits the database.
Using field-level validators keeps error messages specific and user-friendly while centralising all post-creation rules in one declarative class.
Model Example (Viewed Posts)
from app.extensions import db
from datetime import datetime, timezone
class ViewedPost(db.Model):
# Name the table
__tablename__ = "viewed_posts"
# Table attributes
id = db.Column(db.Integer, primary_key=True)
user_id = db.Column(db.Integer, db.ForeignKey("users.id"))
post_id = db.Column(db.Integer, db.ForeignKey("posts.id"))
timestamp = db.Column(db.DateTime, default=lambda: datetime.now(timezone.utc))
# Relationships with 'users' and 'posts'
user = db.relationship("User", back_populates="viewed_posts")
post = db.relationship("Post", back_populates="post_viewers")
# converts to dictionary for use in backend
def to_dict(self):
return {
"id": self.id,
"userId": self.user_id,
"postId": self.post_id,
"timestamp": self.timestamp,
"post": self.post.to_dict() if self.post is not None else None
}
# returns string form of table row, for debugging and logging purposes
def __repr__(self):
return f"<ViewedPost {self.id}: post id {self.post_id} by user id {self.user_id}>"
ViewedPost is a join table with extras; it logs every time a user opens a post, and it timestamps the event to display for the user.
- Schema & relationships: Standard
idprimary key, plus two foreign keys (user_idandpost_id). Bidirectional relationships (user.viewed_postsandpost.post_viewers) make it trivial to ask "which posts has Alice seen?" or "who has viewed Post 42?". timestampdefault: Usesdatetime.now(timezone.utc)via alambdaso the timestamp is computed server-side at insert time, not at import.- Helper methods:
to_dict()returns an API-ready payload, optionally nesting the post's own dictionary, while__repr__makes debugging output readable (<ViewedPost 17: post 42 by user 3>).
Since view events are isolated into their own model, posts and users aren't bloated with additional information.
Seed Data Example (Posts)
This excerpt comes from api/seeds/followers.py and is part of the function that populates each user's "followers" list with the ids of users to follow. In doing it this way, I am able to directly map out who is following who. Of course, if I didn't want so much control, randomizing a user's follows list could be an option, too.
def seed_followers():
# Preload users 2‑50 once
users = {u.id: u for u in User.query.filter(User.id.in_(range(2, 51))).all()}
follow_map = {
2: [3, 4, 7, 10, 14, 19, 23, 25, 30, 31, 38, 42, 44, 50],
3: [2, 8, 11, 16, 21, 27, 33, 40, 46],
}
for follower_id, followed_ids in follow_map.items():
users[follower_id].followed.extend(users[uid] for uid in followed_ids)
db.session.commit()- First, we fetch the relevant users (ids 2 through 50) in a single query.
- Next, we define
follow_map, a concise dictionary that pairs each user with the set of accounts they should follow, keeping seed data readable without sprawling loops or hard-coded statements. In this excerpt, we are giving users 2 and 3 a small sample size of followed users. You'll notice that they're following each other, too. - Once
follow_mapis defined, we loop over its items. For each entry, the dictionary key represents the follower's user id, while the value is a list of followed user ids. - We use
.extend()to append those target users to the follower's followed relationship. - Finally, we commit the session to persist everything in one transaction.
Checking out socket.py
In the backend, all WebSockets traffic funnels through a single module, app/socket.py. Every socket is authenticated on connect, parked in its personal room and routed by a handful of event handlers that power live chat, live chat reactions, and notifications. Consolidating that logic into one file makes auditing and debugging simple.
Take, for example, this helper function, emit_notificaiton_to_user():
def emit_notification_to_user(notification):
"""
Broadcast a newly-created Notification to its owner in real time.
"""
room = f"user_{notification.user_id}"
socketio.emit("new_notification", notification.to_dict(), to=room)This simple two-liner, despite being small, is the linchpin that makes the notifications system feel instant.
room: Derives the room name from the id of the user the notification is for. Note that a "room" is simply a label.- SocketIO then fires a
new_notificationevent. The notification in question is sent to the frontend, using theroomto identify where the notification should go (or rather, whom it should go to).
A Tour of the Frontend
Best Practices
Ribbit's frontend components and files follow a general list of best practices.
LOC Limit: If a file reaches 200 lines of code (LOC), that means that it's time to check on the file to see if it could use some shortening, typically via one or more of the following:
- Don't Repeat Yourself (DRY): Keep components DRY. Use reusable components and custom hooks to eliminate unnecessary duplicated code.
- Single Responsibility Principle (SRP): The goal is for each component "to do one thing, and do that one thing well". If a component starts taking on too many roles, cut it down into multiple smaller components.
- Separation of Concerns (SoP): Separate the UI from its logic by extracting said logic into a custom hook. These custom hooks are named after the component for which it holds the logic (e.g.
SinglePostanduseSinglePost).
- Avoid prop drilling: Utilize the Context API to eliminate prop drilling.
One prop object is better than several props: Avoid passing a lot of props, and instead pass one prop by turning the props into an object. More specifically, related props should go into their own object.
<FormInput name="username" value={username} onChange={(e) => setUsername(e.target.value)} placeholder="Choose your username" maxValue={255} labelText="Username" />const formInputProps = { name: "username", value: username, onChange: (e) => setUsername(e.target.value), placeholder: "Choose your username", maxValue: 255, labelText: "Username" } <FormInput inputProps={formInputProps} />- No inline code: Remove inline JavaScript and inline styles (CSS) to improve readability.
- Clean up: Remove
console.logs, unnecessary comments, and unused variables, props, and imports. - Keep import statements readable: Utilize barrels and aliases to shorten import paths and keep them concise.
- Organize code: Organize import statements and component logic;
useStatehooks should be withuseStatehooks, event handlers with event handlers, etc. - Use Effects correctly: Follow React's You Might Not Need an Effect guide (which, in my opinion, should be required reading for all React developers) to use Effects correctly. This generally means that Effects are used much less often, improving code quality and performance.
- Avoid "magic" numbers and strings: A magic number/string is a number/string that "magically" appears with no prior context or inferred meaning, and hurts both readability and maintainability. An example:
What is 180? Where did it come from? Removing this magic number would look something like this:
const totalTemp = todaysTemp + 180;Now we know where the 180 comes from, we can useconst yesterdaysTemp = 180; const totalTemp = todaysTemp + yesterdaysTemp;yesterdaysTempin multiple places, and we can easily use the variable initialization to change the value needbe.
Frontend Folder Structure
While the backend has a small folder structure, the frontend, by contrast, has a rather large structure with a tad more complexity.
frontend/src/
├─ assets/
├─ components/
├─ context/
├─ features/
│ └─ Auth/
│ ├─ __tests__/
│ ├─ components/
│ ├─ data/
│ ├─ hooks/
│ ├─ styles/
│ └─ utils/
├─ hooks/
├─ layouts/
├─ pages/
├─ routes/
├─ store/
└─ utils/As shown above, Ribbit's frontend adopts a feature-based folder structure, meaning that although general/reusable components and functions are in shared folders like components/ and hooks/, all of a feature's files can be found colocated together inside of features/FeatureName/, where a smaller version of the frontend's folder structure keeps that feature's files similarly organized.
assets/: Contains images, icons, and global stylesheets.components/: All of the general or reusable components, meaning ones that don't belong to a specific feature, but to the site as a whole.context/: The Context API files, for the main purposes of reducing prop drilling and eliminating duplicated code in the frontend.features/: Features and their respective files.hooks/: General or reusable custom hooks, again not belonging to a specific feature, but to Ribbit itself.layouts/: Houses layout-related components.pages/: This folder contains one file per page on Ribbit. Each file serves as a place to glue together the components that make up that page, and doesn't contain anything more.routes/: AfterApp.jsbecame long and unruly, I opted to move the routes to their own folder for the sake of cleaner, more maintainable code.store/: All Redux-related files. Each feature has its own slice (i.e.,posts.js), and this file is where the actions, the thunks, and a reducer for that feature live.
Let's look at the Authentication feature as an example, located at features/Auth/. This feature is primarily responsible for the Log In and Sign Up forms and all of their unique nuances.
Auth/components/: Within this folder we would find the frontend components for the auth forms, as well as any additional components that are used to create them.Auth/data/: This folder is more rarely found; for the Auth feature, it exists for the sole purpose of housing data for a "Random Username Generator" tool that the Sign Up form offers; specifically, a 'nouns' list and an 'adjectives' list.Auth/hooks/: Over in this folder are all of the custom hooks meant for this feature alone.Auth/utils/: Similarly, in here are the utility functions that are strictly meant for the Auth feature.Auth/styles/: Although there are a couple of global stylesheets, most features have their own stylesheets for easier editing and debugging, and would be located here.Auth/__tests__/: Finally, we have the folder that houses the tests for this feature. Although there are other options (like putting test files directly alongside the files they test), I wanted to keep this sort of folder pattern consistent throughout the frontend.
One of the potential downsides to breaking your components up into smaller components and housing them in nested folders is the potential for import statements to grow long and out of control.
To help manage this, I implemented the use of barrels and aliases. A barrel refers to an index.ts file in every directory that does nothing but re-export the other files in that directory, and an alias enables you to turn "dot ladders" like this: ../../../ into a short alias, like this: @/.
The results? Turning long and unruly import statements like this:
import PostFeed from "../../../features/Posts/components/PostFeed/PostFeed";
import PostFeedBtn from "../../../features/Posts/components/PostFeed/PostFeedBtn";
import ScrollToTop from "../../../components/ScrollToTop/ScrollToTop";
import useScrollToTop from "../../../hooks/useScrollToTop";...into a much more concise and friendly version, like this:
import { PostFeed, PostFeedBtn } from "@/features";
import { ScrollToTop } from "@/components";
import { useScrollToTop } from "@/hooks";Side note: If you're interested in learning more about utilizing barrels and aliases to manage your import statements, I have a blog post from my 'Levelling Up React' series that teaches you how to do so, and you can find it here.
Redux State Management
State management is handled by Redux. Each major feature has its own file in the store/ directory, named after the feature itself (i.e. the Posts feature's Redux file is posts.ts). Let's look at an example using Posts - and specifically, retrieving all posts - as said example.
First we have our action:
const LOAD_POSTS = "posts/LOAD";
export const loadPosts = (posts) => {
return {
type: LOAD_POSTS,
posts,
};
};
Next, our thunk:
export const getPosts = () => async dispatch => {
const response = await fetch("/api/posts");
if(response.ok) {
const data = await response.json();
dispatch(loadPosts(data));
return data;
}
}
And finally, the reducer:
const initialState = {};
export default function postsReducer(state = initialState, action) {
case LOAD_POSTS:
if (action.posts && action.posts.Posts) {
return action.posts.Posts.reduce((posts, post) => {
posts[post.id] = post;
return posts;
}, {});
} else {
return state;
}
default:
return state;
}
Accessibility Considerations
Often missed but always important, a website's accessibility takes on various forms. For Ribbit, I employed the following.
"Skip to Location" Links
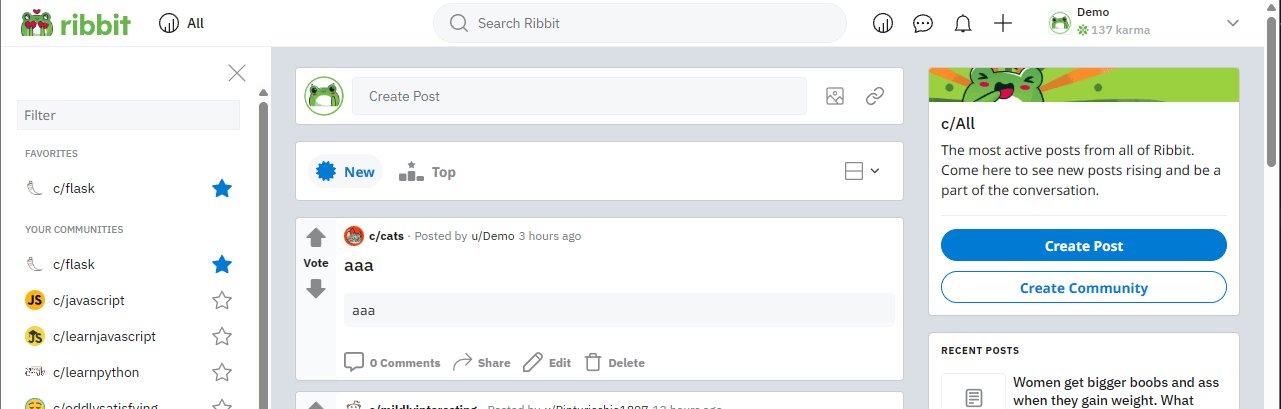
If the user tabs past the top navbar, their focus will go to hidden "Skip to (Location)" link(s), appearing only when the user's focus is on them. These links, specifically, are "Skip to Sidebar" and "Skip to Navigation".
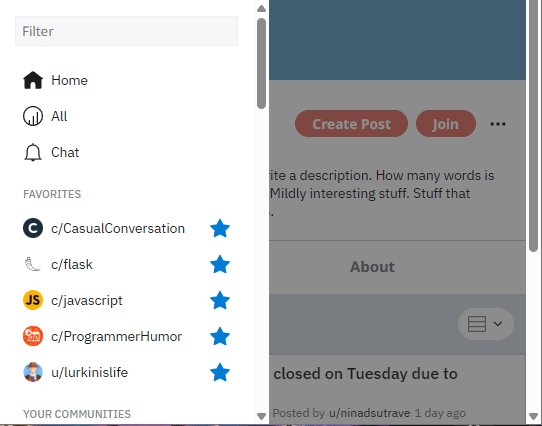
Shown below, the regular tab order puts the user right inside of the main content after passing the top navbar. This may mean a lot of tabbing before the user can reach other parts of the page:

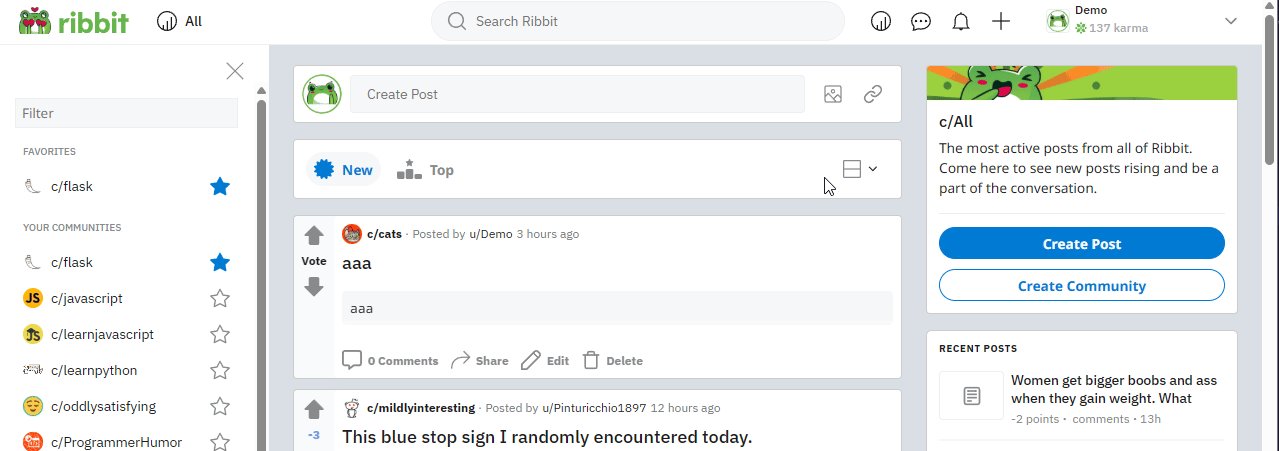
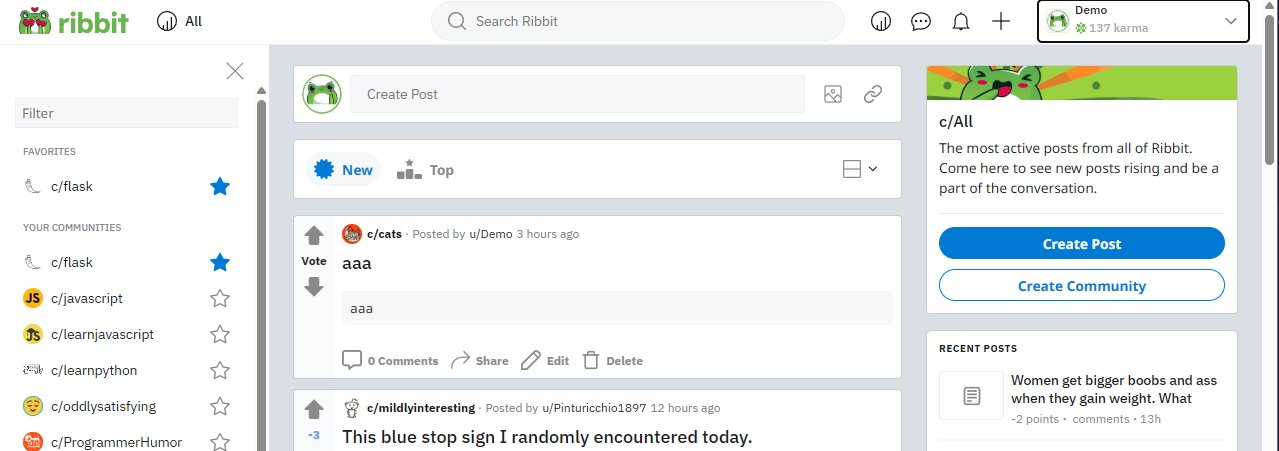
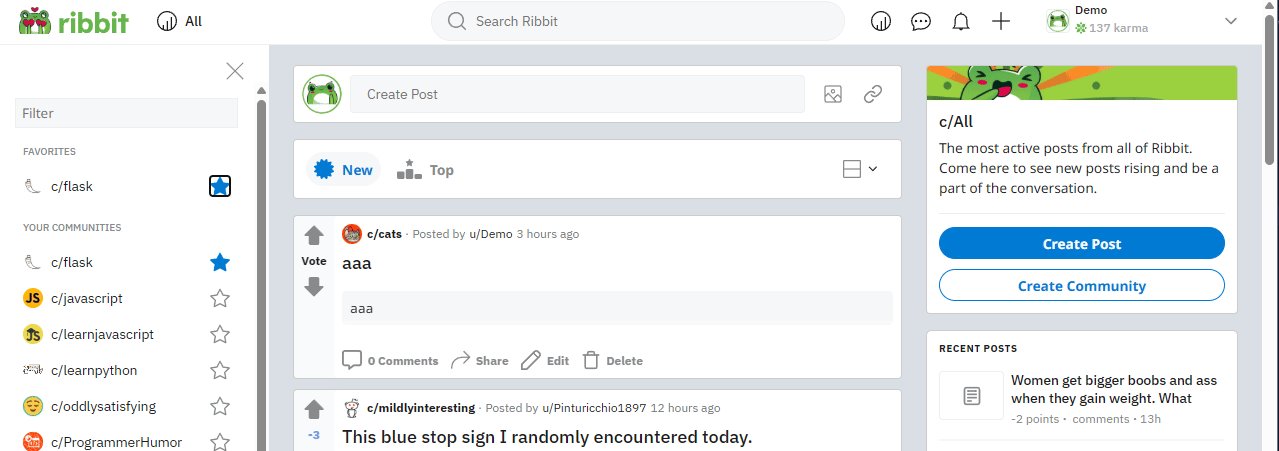
"Skip to Navigation" allows the user to skip straight to the left navbar. Note that this is only available when the left navbar is open as the sidebar:

Meanwhile, "Skip to Sidebar" allows the user to skip straight to the right-hand column of the page. Most pages on Ribbit have this column, so this particular link is virtually always available:

useFocusTrap

Modals and menus use a custom hook called useFocusTrap, which "traps" the user's focus inside of the open modal/menu. As the user tabs through and reaches the bottom, their focus resets to the top rather than moving to the page behind the modal/menu.
useScrollLock

Modals use a custom hook called useScrollLock. When a modal is open, this hook removes the scrollbar from the main page behind it, preventing the user from accidentally scrolling down the page instead of the modal. The scrollbar is restored when the modal is closed.
Aria-* Compliance
Ribbit is compliant with Aria-* rules.
Features
Ribbit was in development for a bit longer than I originally intended, resulting in me producing a wide array of features over time. This is quite a long list, so buckle in!
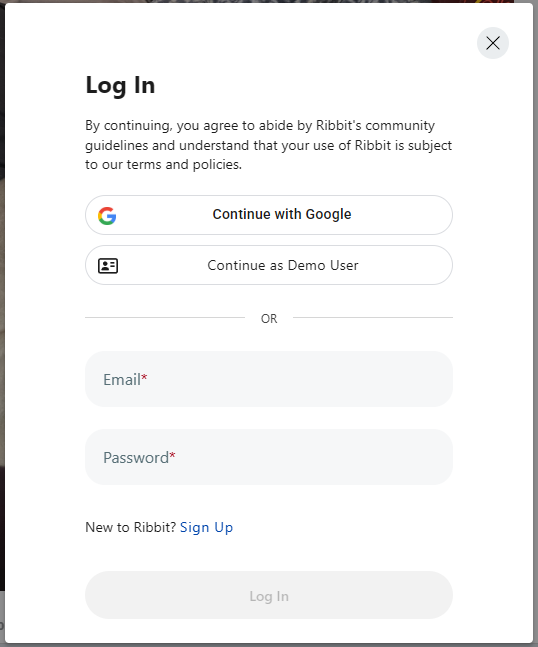
Multiple Ways to Log in

Site visitors (users not logged into an account) are limited to what they can do on Ribbit. They are able to browse posts, community pages, and user profiles, and they have access to the Search feature, but that's about it. There are several features and pages that users must be logged in to take part in and fully experience Ribbit in its entirety.
There are three available options in terms of logging into an account on Ribbit:
- Create a Ribbit account.
- Use an existing Google account.
- Log in as the Demo user, provided specifically for touring Ribbit's features, and publically accessible by all.
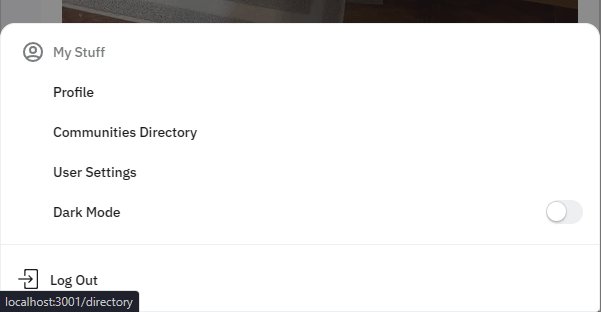
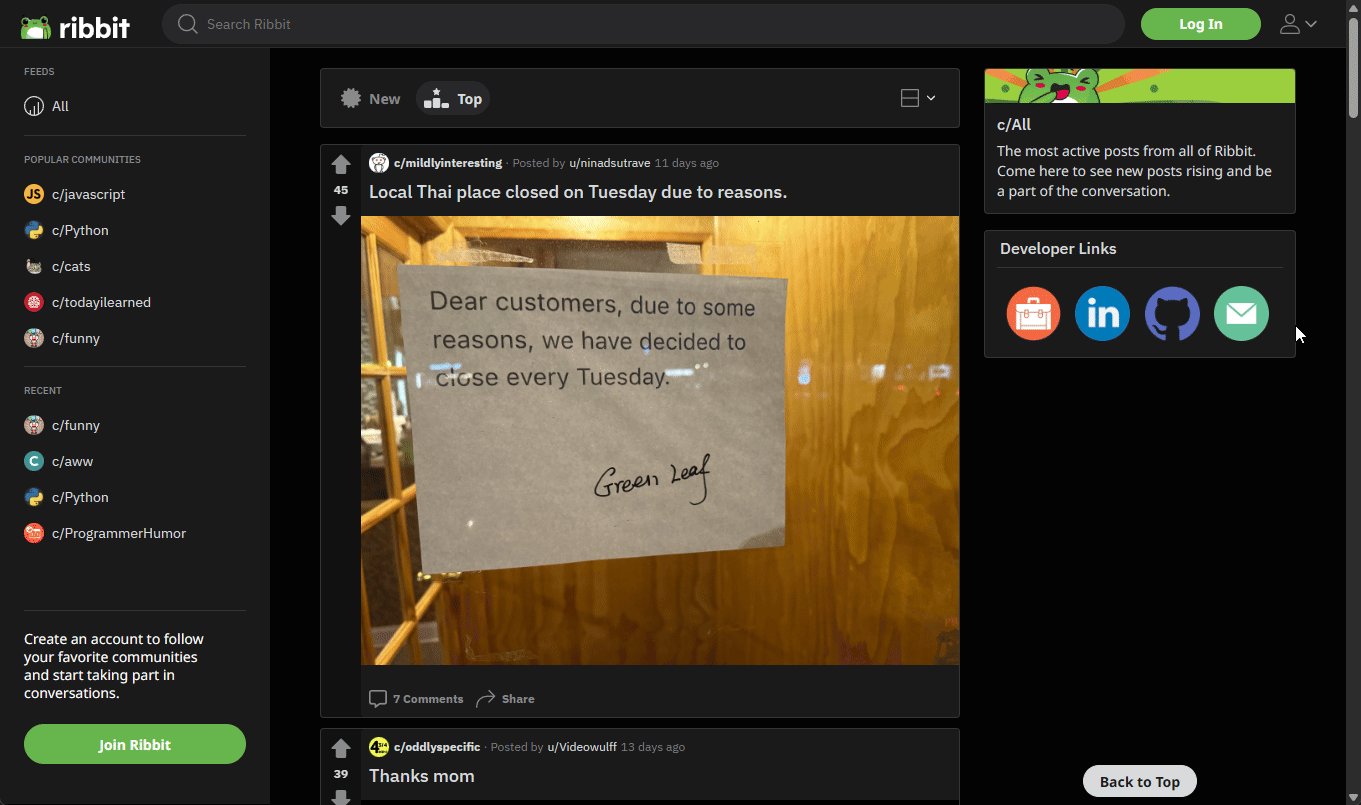
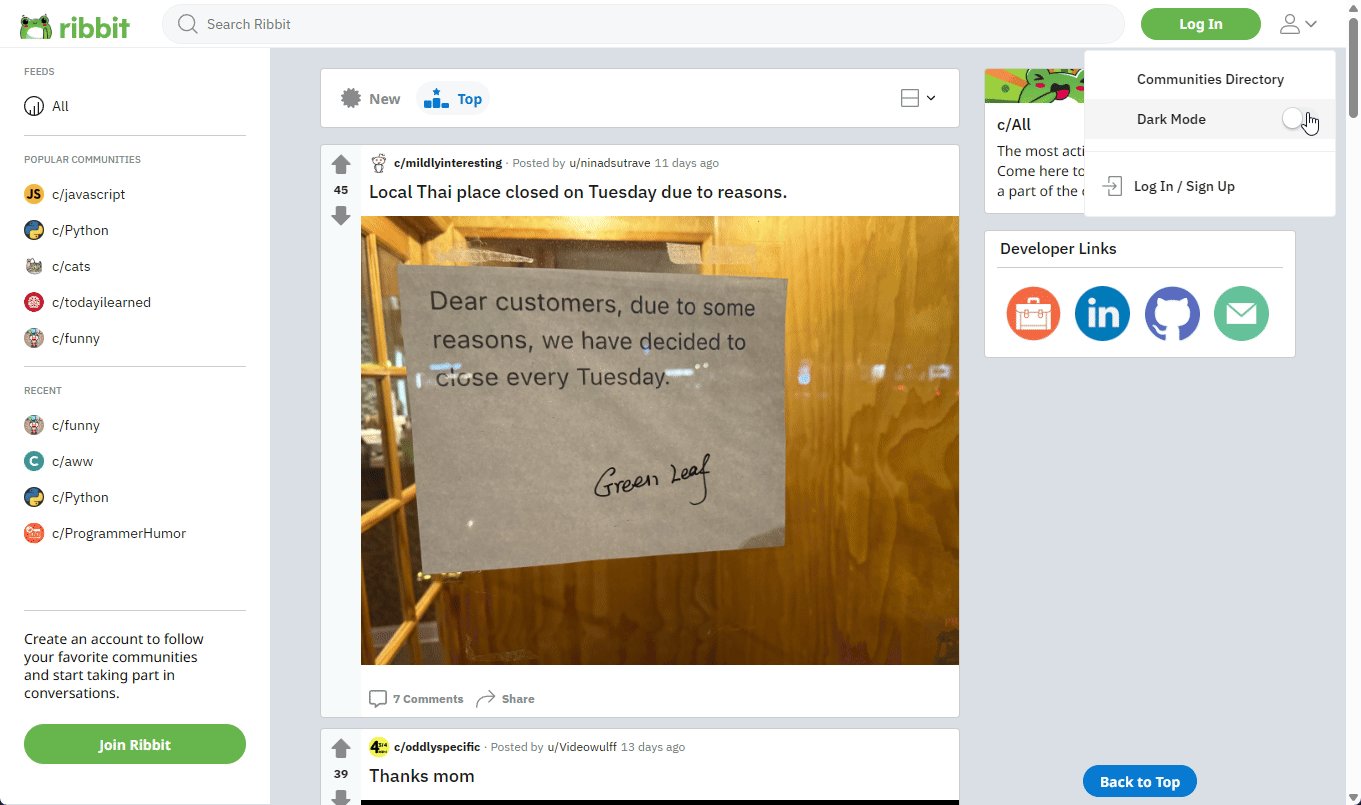
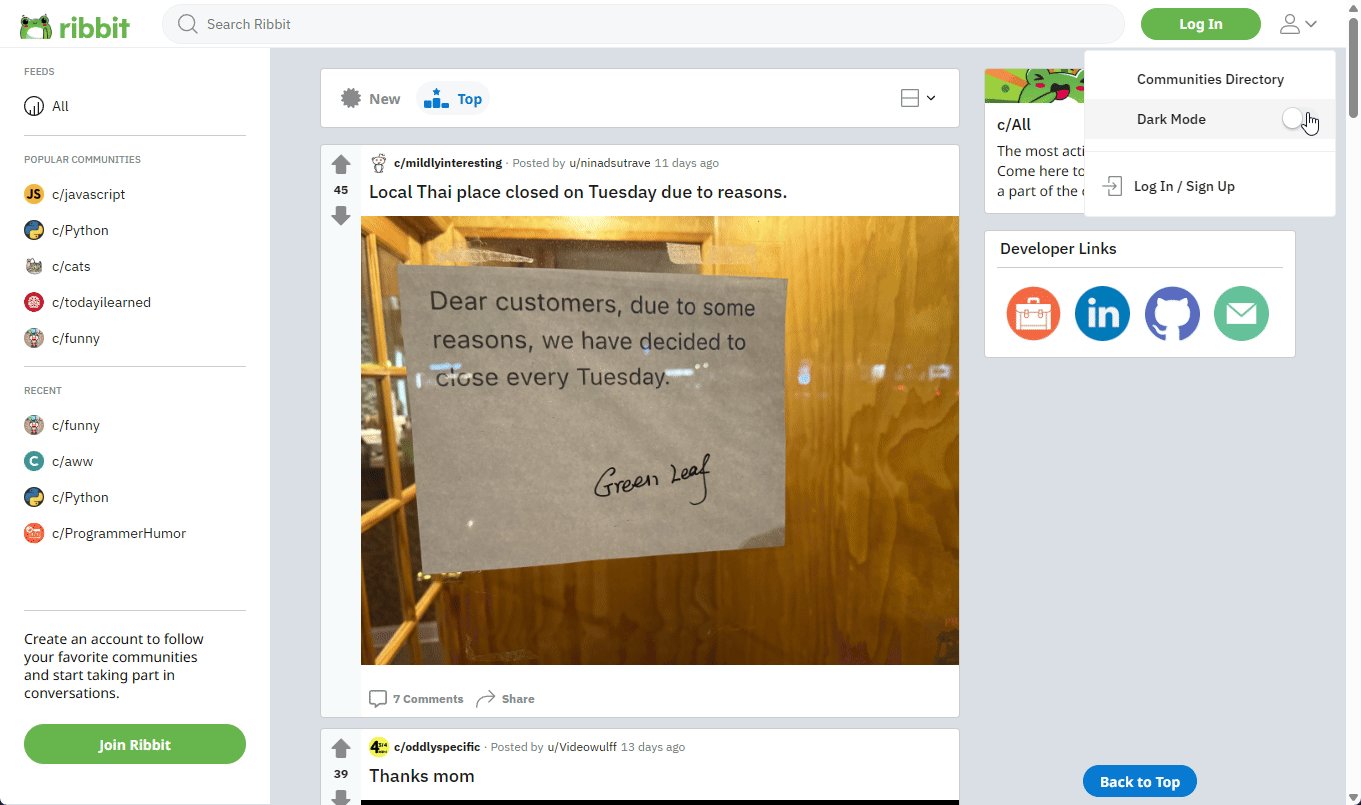
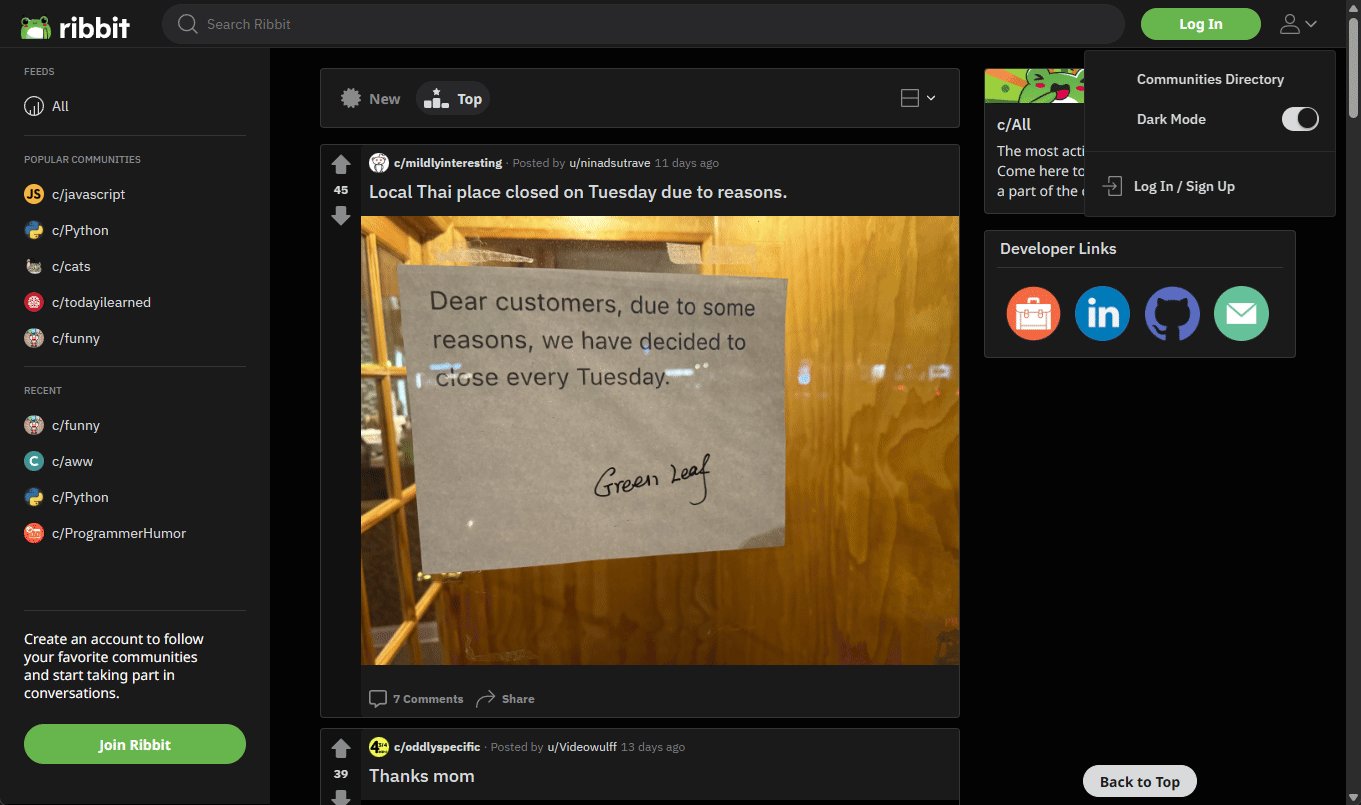
Light/Dark Mode Toggle

As we all know, it's important for websites to offer a light/dark mode toggle, and Ribbit is no different. Users can find this toggle in the dropdown menu on the right side of the navbar. The user's preference persists beyond refresh for a better user experience.
Responsive Design
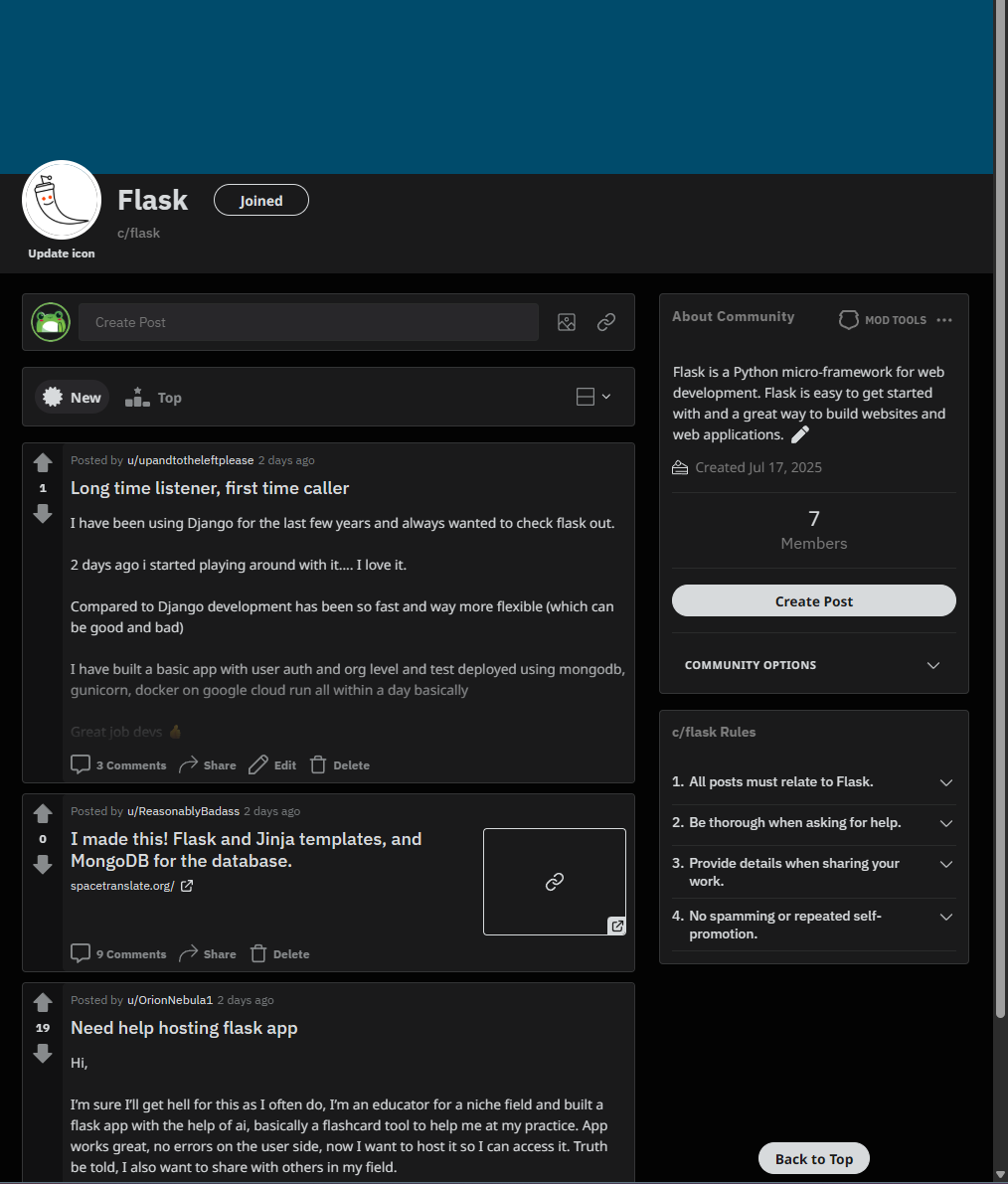
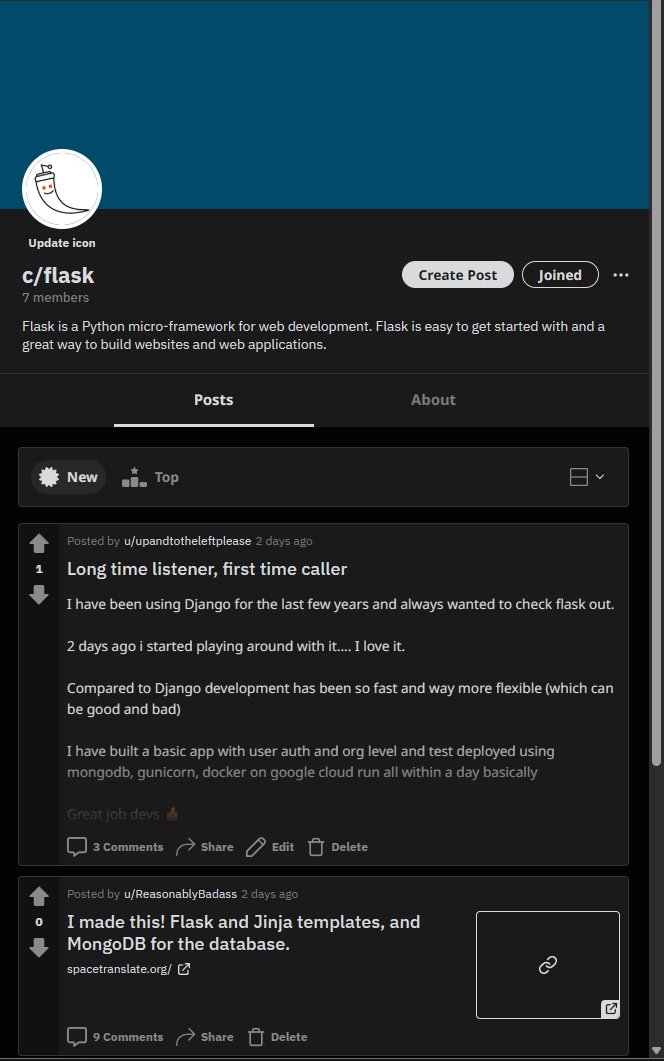
Ribbit comes equipped with a fully responsive design, allowing users of a vast majority of screen sizes and devices to use Ribbit with ease.
For example, compare the following screenshots, which show the Flask communtiy page in both Desktop and Mobile screen sizes.
Desktop:

Mobile:

User Accounts & Profiles

Each user has their own profile page. Here, a user's post history can be found as well as information about the user like their follower count, karma score, and join date. Profiles also contain ways to interact with and contact the user including sending them a message and initiating a live chat.

When a user visits their own profile page, they have access to additional information including a list of their followers and a list of their owned communities.
Communities

Ribbit's communities are the equivalent of Reddit's subreddits, where users can come together to discuss their chosen topic or interest. Users are free to create communities of their own. Each community has its own page where users can find the community's posts, rules, and other information.
Community Subscriptions
Users are able to subscribe to communities of interest. After doing so, the community's posts are automatically included in the user's homepage feed.

The community is also added to the user's list of subscriptions for easy navigation and faster post creation.
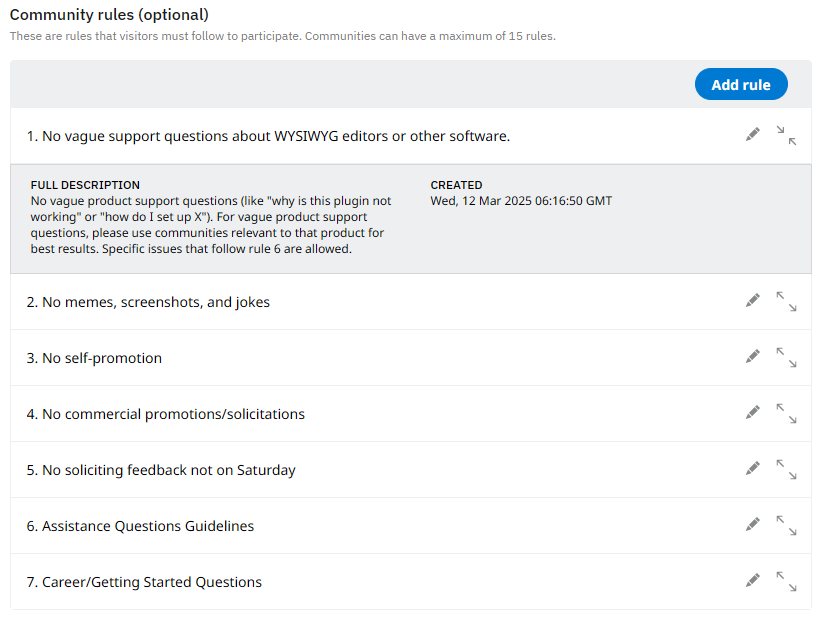
Community Rules

Community owners have the power to set the rules for their community. Communtiy rules are typically there to help guide users on what is, and isn't, allowed in terms of participating in discussions and creating posts.
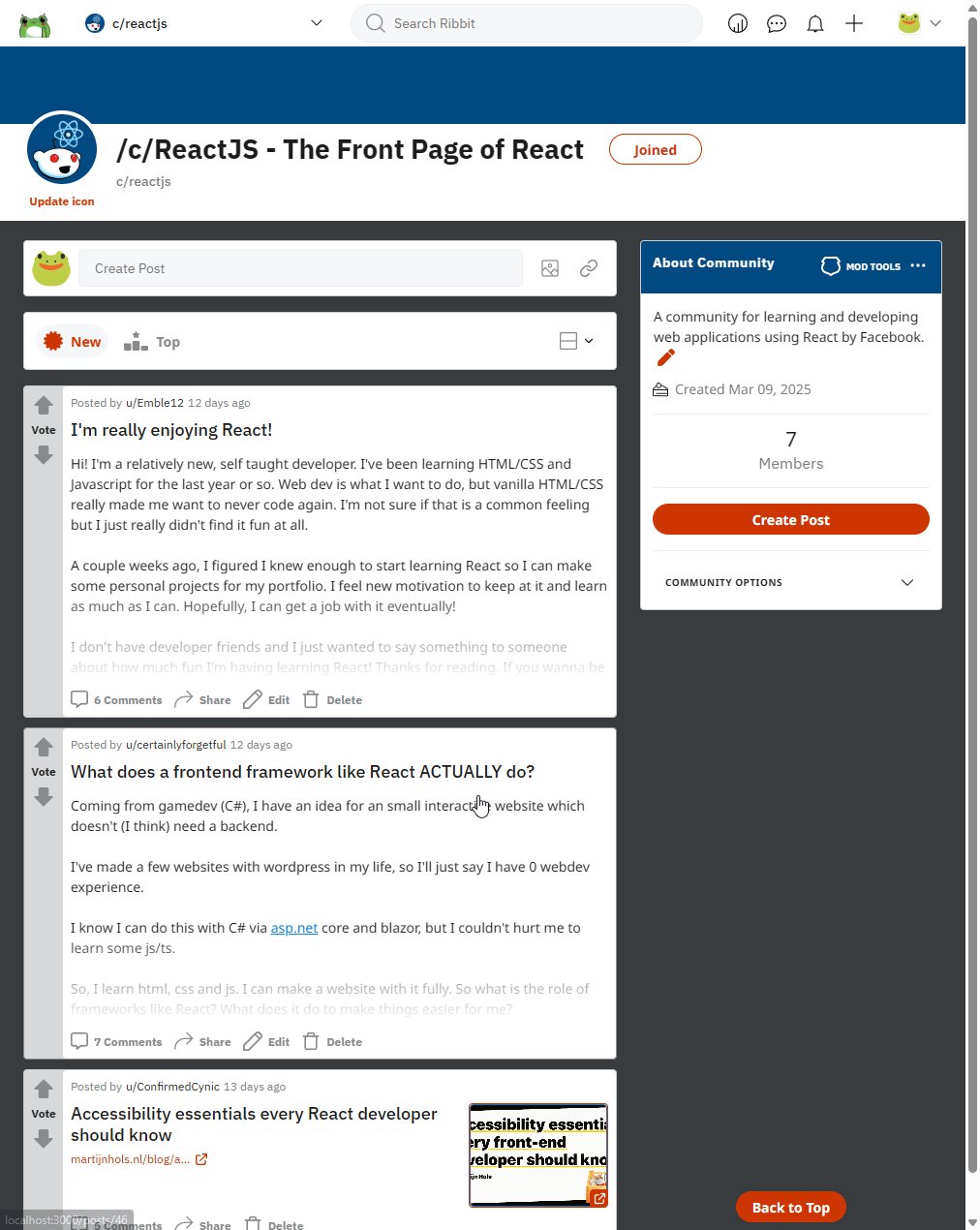
Community Moderation

Ribbit allows community owners to manage their community's content by giving them the power to delete posts and comments that break their community's rules.
Community Style Settings

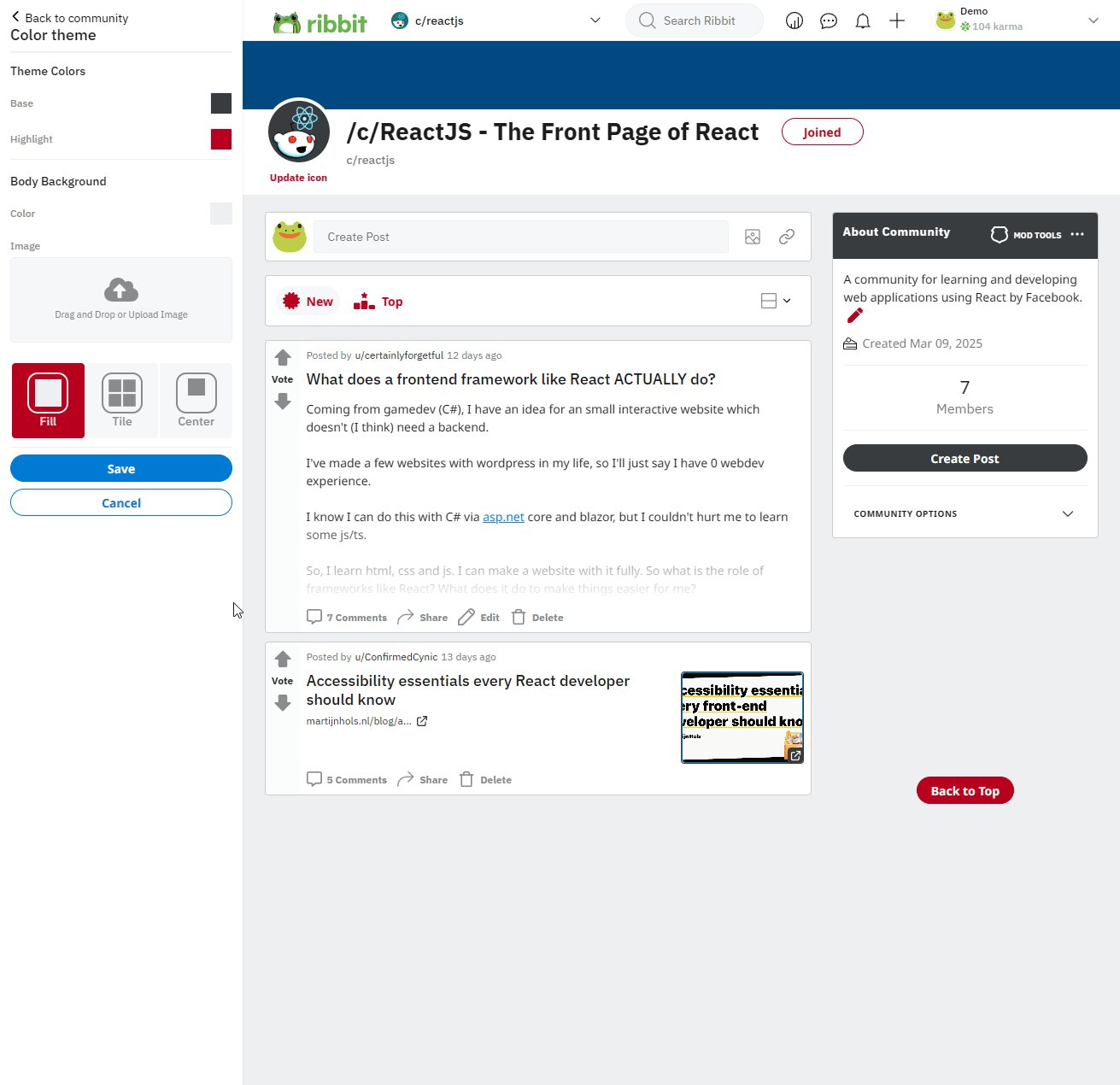
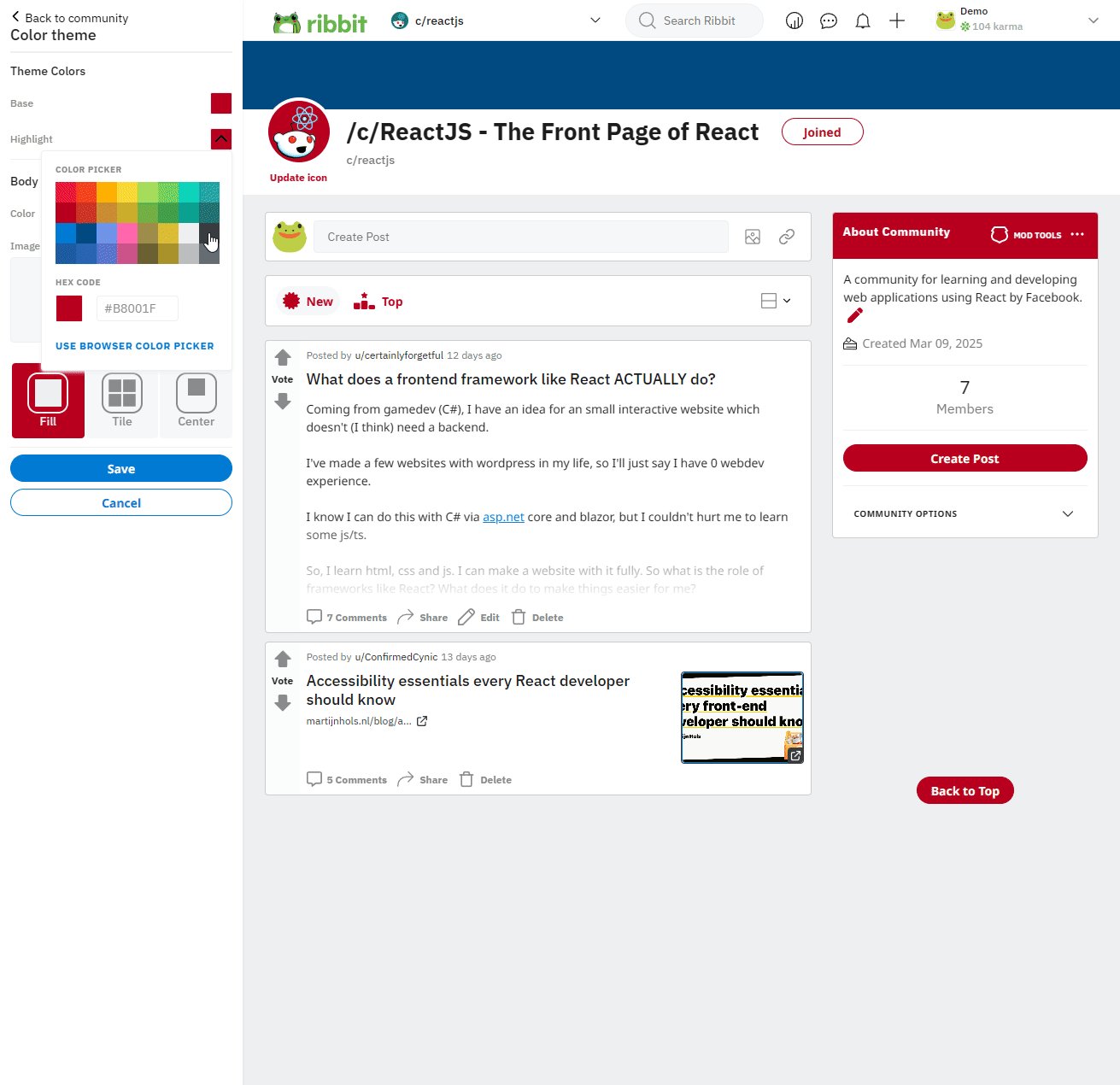
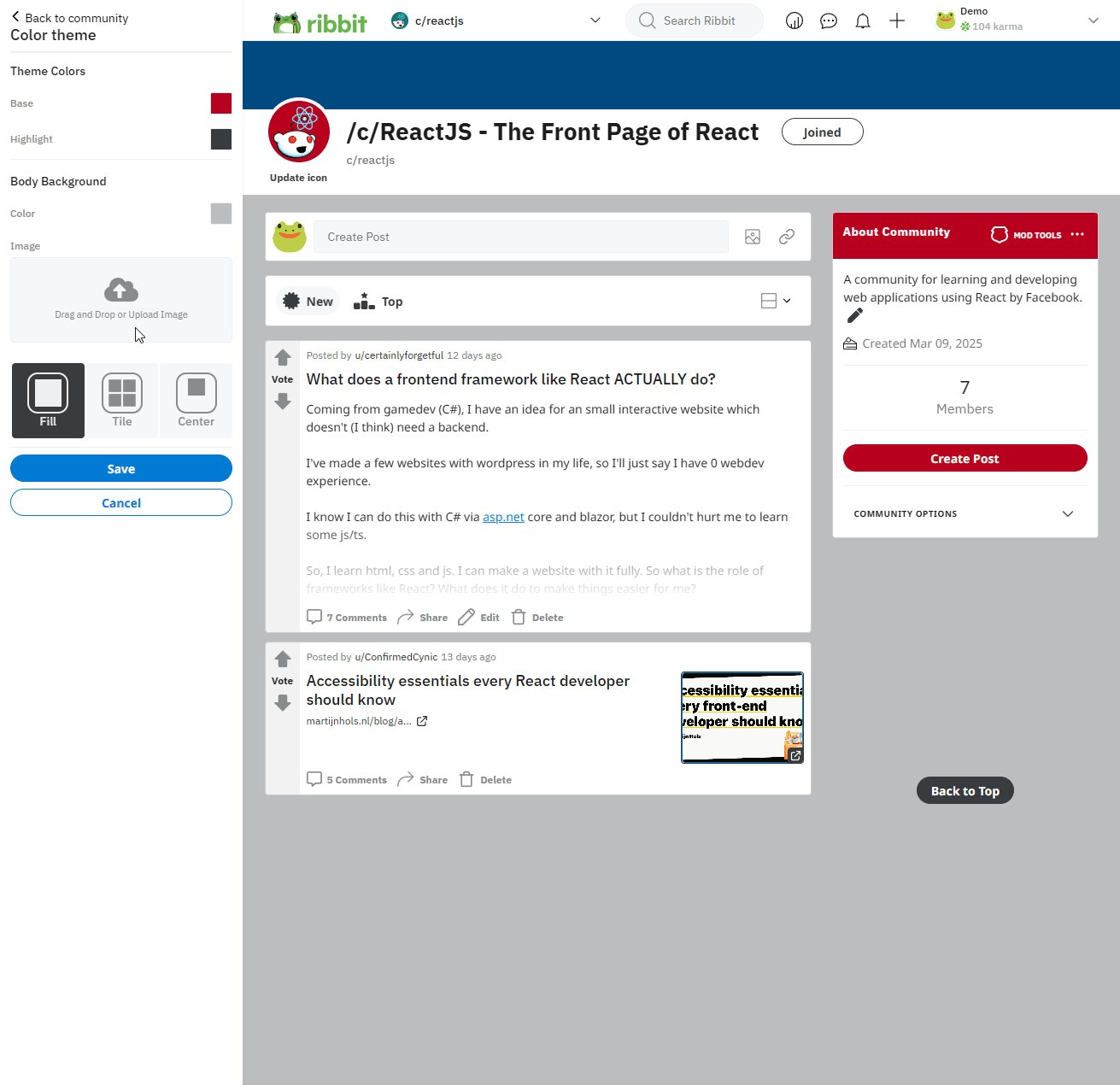
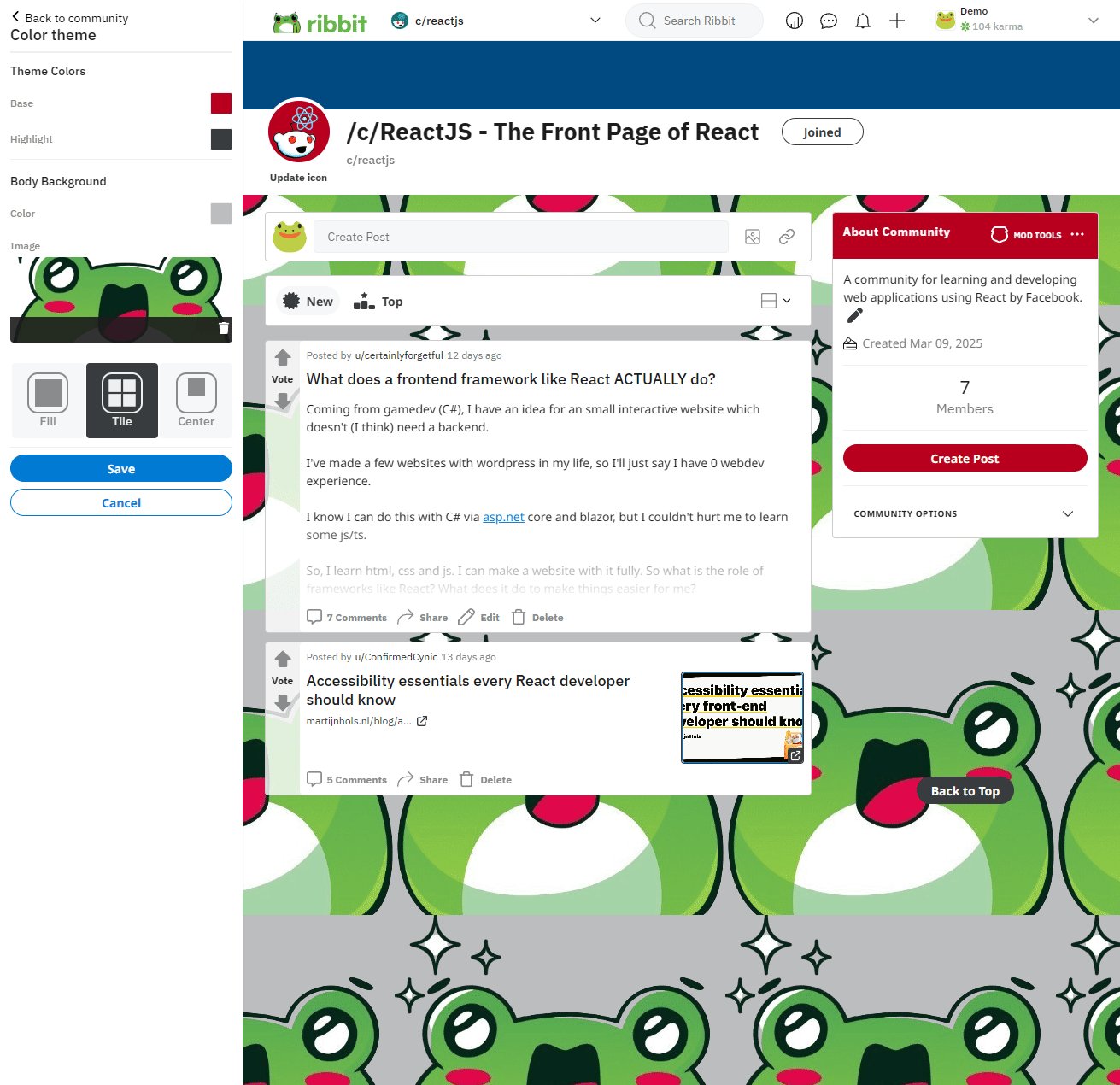
Community owners have the ability to customize the appearance of their community, wich helps in giving the community its own identity. Among other settings, owners are able to change their community's theme colors, banner, and background.
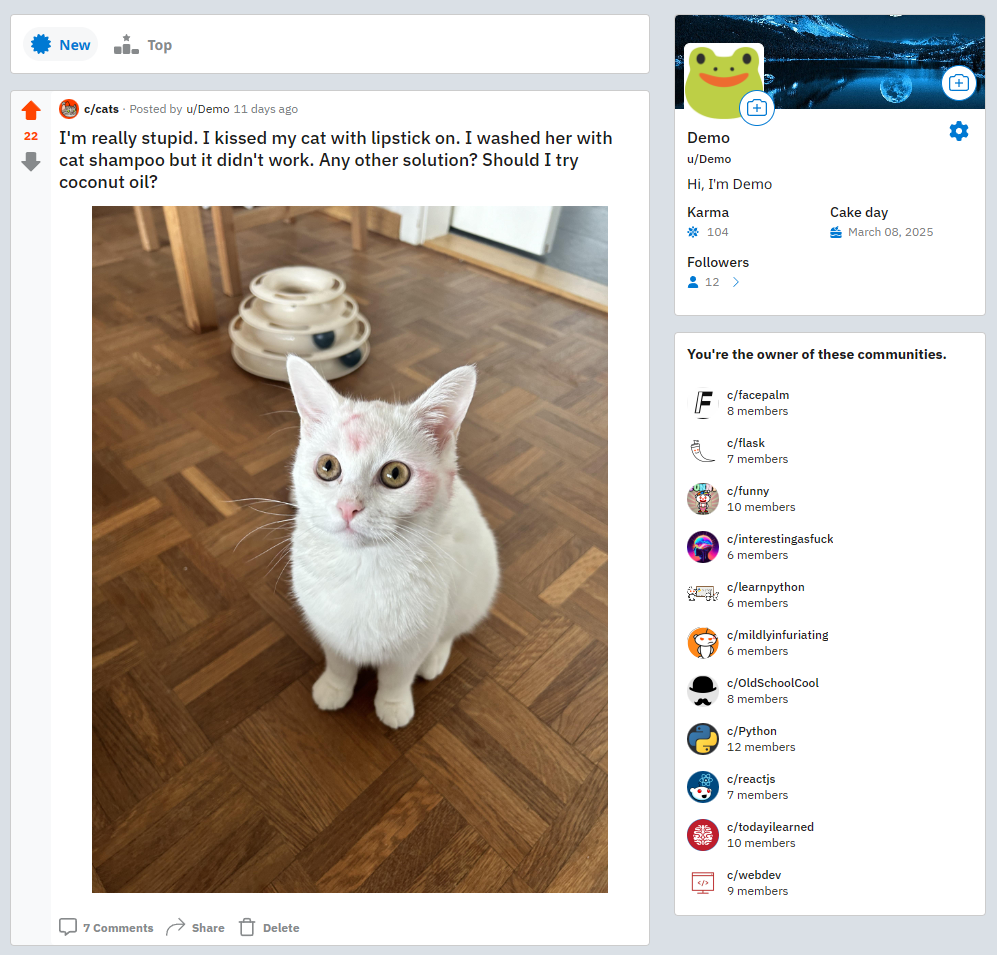
Posts
There are 3 different types of posts that users may create:
1. Text Posts

Comes with a WYSIWYG editor for easy formatting.
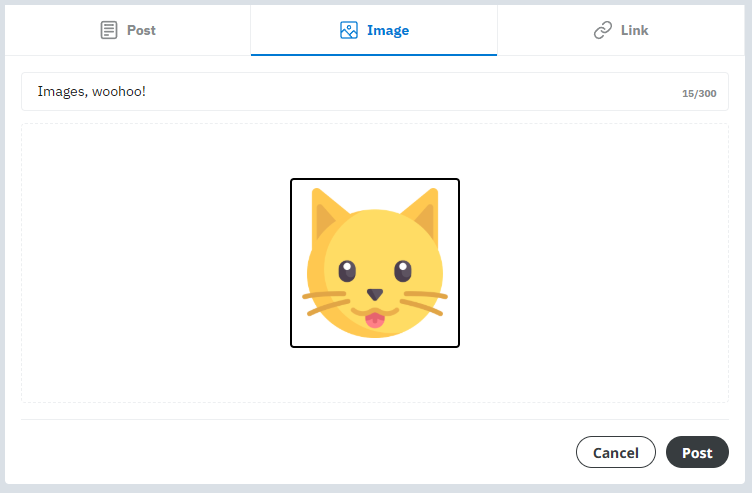
2. Image Posts

Upload an image from your device to share with others in the community.
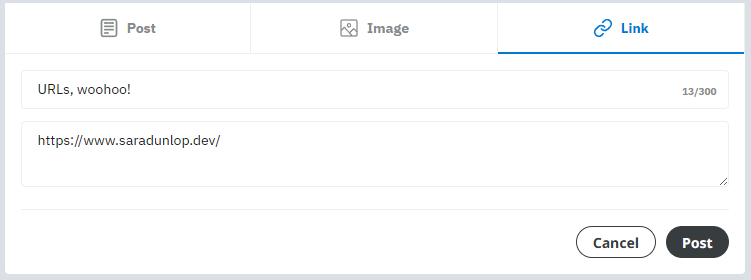
3. URL/Link Posts

The best way to share links relevant to a community's topic.
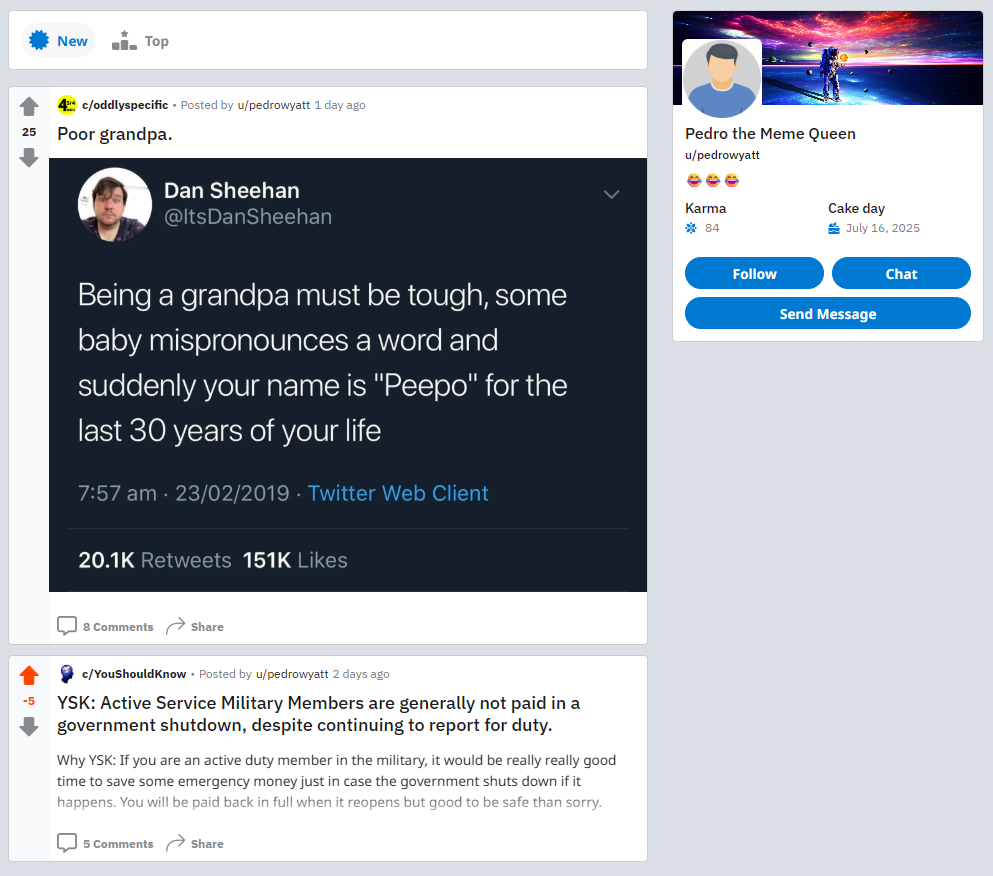
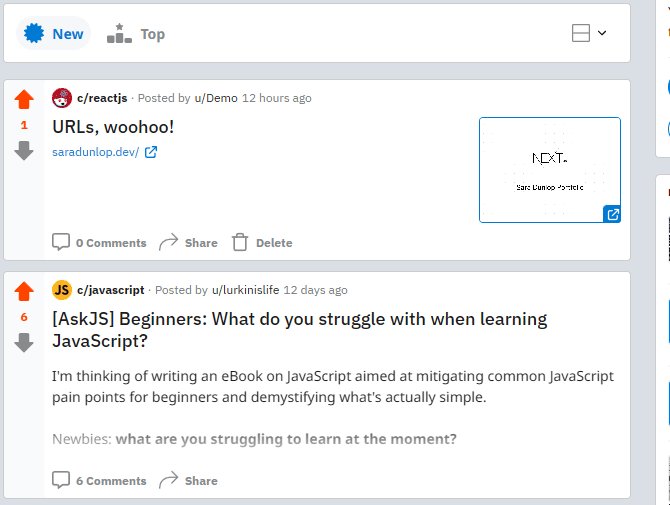
Post Feeds
There are a few different types of post feeds on Ribbit:
- Homepage feed: Contains posts from subscribed communities and followed users.
- 'All' feed: Browse all posts from all communities across Ribbit.
- User feed: Found on a user's profile page, and contains all of that user's posts.
- Community feed: Found on a community's page, and contains all of that community's posts.

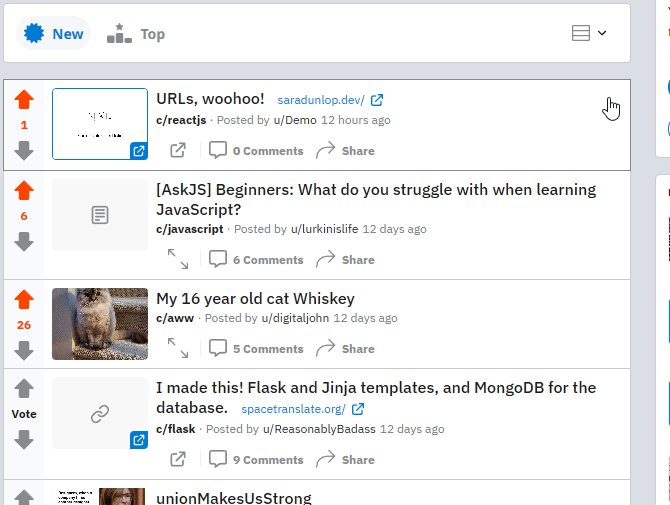
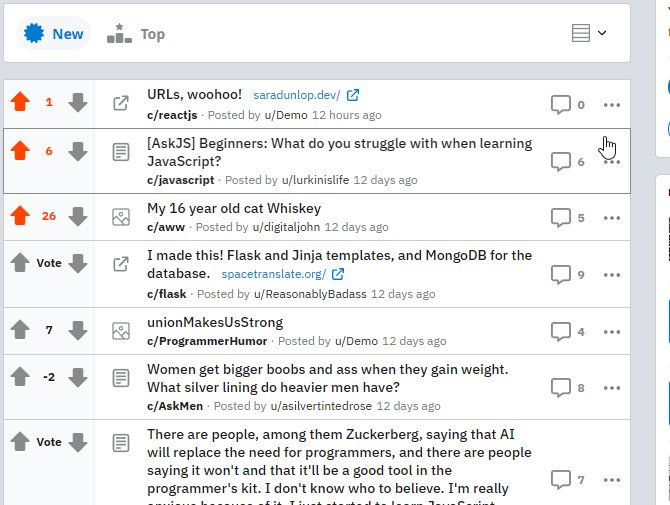
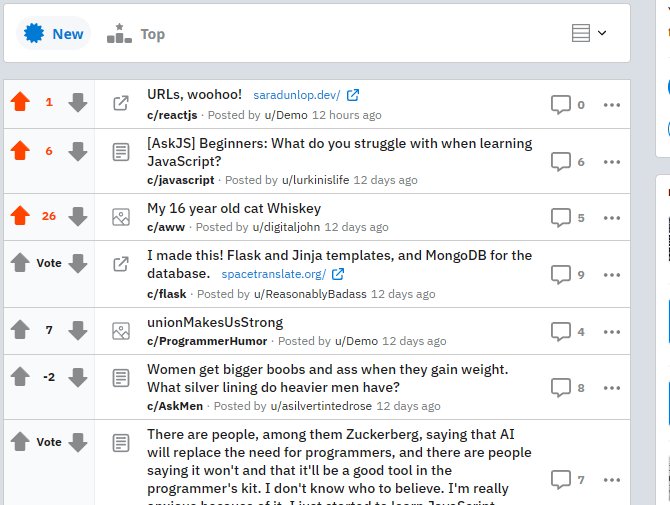
Every post feed offers sorting options (by 'New' and by 'Top') as well as formatting options, ranging from 'Card' (the default) to 'Compact'.
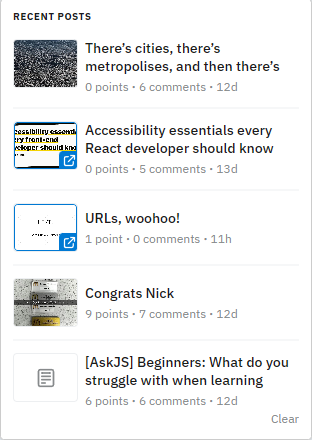
Recently Viewed Posts

Useres can find a list of up to 5 of their most recently viewed posts on the homepage feed and the 'All' feed, serving as a brief look into their browsing history.
Comments

Comment sections are located on the post's page, beneath the post itself. Each comment section has the following features:
- Comments are able to be collapsed.
- Comments with -5 points or less are automatically collapsed.
- Deleted comments are automatically collapsed.
- When a comment is deleted, rather than disappearing from the comment section, the comment is replaced with a 'Deleted' placeholder in order to protect the integrity of the comment thread (the parent and children comments).
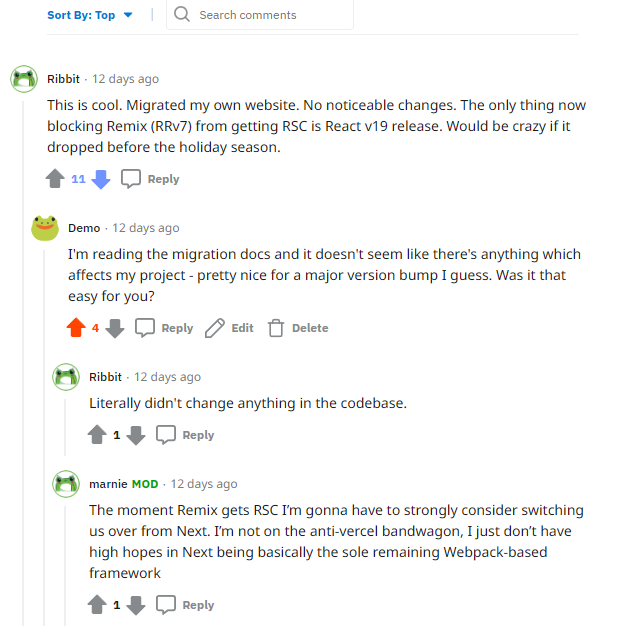
- Users can sort a comment section in a handful of ways, including by New, by Top, by Best, and by Controversial.
- Community owners are clearly labelled with a 'MOD' label.
- Post authors are clearly labelled with an 'OP' label.
Comment Search

Comment sections include a mini search feature, allowing users to search for specific queries within those comments alone.
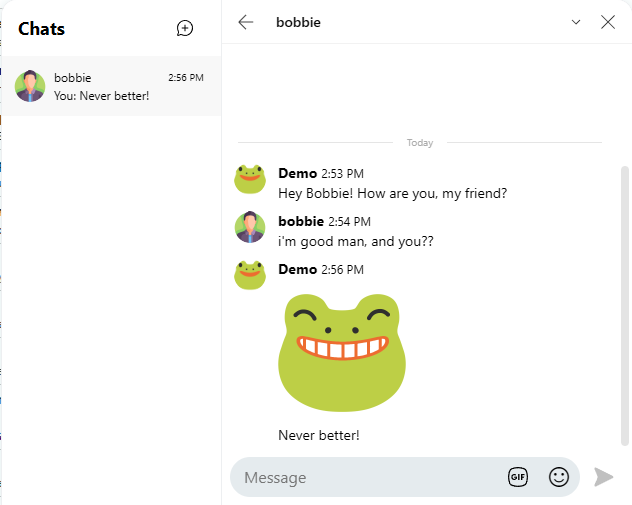
Live Chat

Real-time communication is available via the live chat feature, which allows two users to directly chat with one another, one-on-one.
Live Chat Notifications
The live chat feature helpfully notifies users when they have unread chat threads, showing as the number of threads the user has with unread messages.
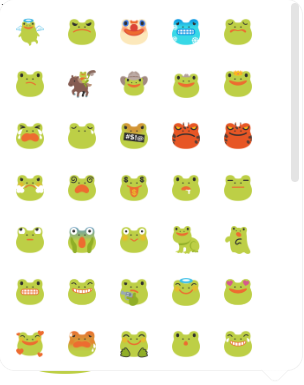
GIFs and Emojis

The live chat feature comes equipped with an entire library of GIFs and frog-themed emojis, allowing users to express themselves with visual cues.
Live Chat Reactions
In addition to frog-themed emojis, users also have frog-themed reactions at their fingertips. Reactions are little animated images that help users share a "reaction" to a message.
Notifications
Users receive notifications in real time for various events, such as receiving a new follower or getting a reply on a comment. Notifications remain 'unread' until clicked, and once marked 'read', can be marked 'unread' again, serving as a delayed reminder.
Voting System (Posts & Comments)

Users can express their opinions by voting on posts and comments with either an upvote (which generally implies a positive reaction or agreement) or a downvote (which generally implies a negative reaction or disagreement). The more points a post or comment has, the more likely it is to be seen by other users, and the better received it tends to be.
Karma
A user's total post and comment score appears as the user's "karma" (upvotes - downvotes = karma). When a user has a higher karma score, they give off a perception that they have been around Ribbit for a while and that they contribute likelable content of decent or better quality.
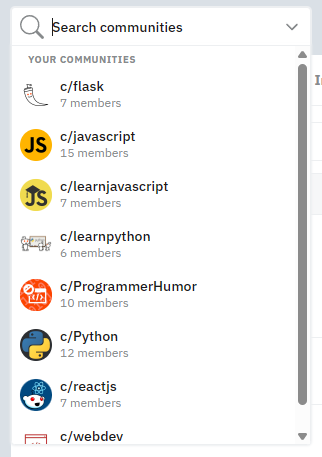
Search

Located in the navigation bar at the top of every page is Ribbit's searchbar, which enables users to find specific or relevant posts, comments, communities, and users.
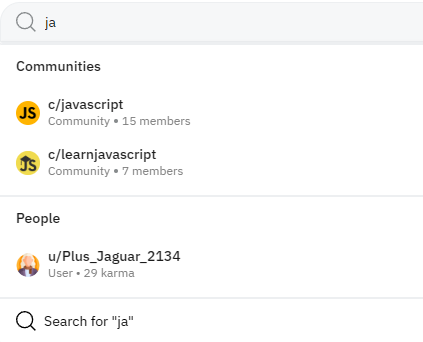
Typing a search query into the searchbar brings up the "Quick Results" menu. Full search results can be viewed by either pressing the Enter key or by clicking the "Search for 'query'" button at the bottom of the menu.
Messages
In addition to the live chat feature, users may send each other static messages via the Messages feature. All users have access to their messages inbox where they can view past and unread messages.
Users can use this feature to directly contact the owner of a community without having to know their username. This is achieved by typing c/communityName into the 'Recipient' box, replacing communityName with the community's real name.
Followers

Users may follow other users that they enjoy or find interesting. In doing so, the followed user's posts will appear in the following user's homepage feed. In addition, the followed user is added to the following user's "Followers" list for easy navigation.
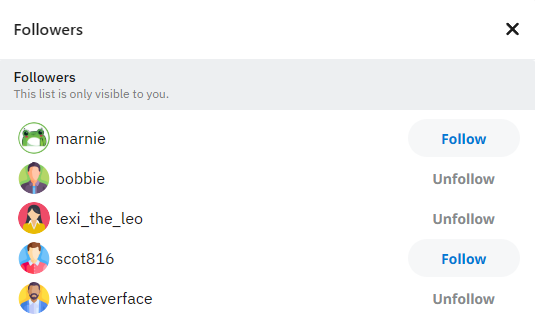
Users can view a list of their followers by going to their own profile page and clicking on the 'Followers' statistic.
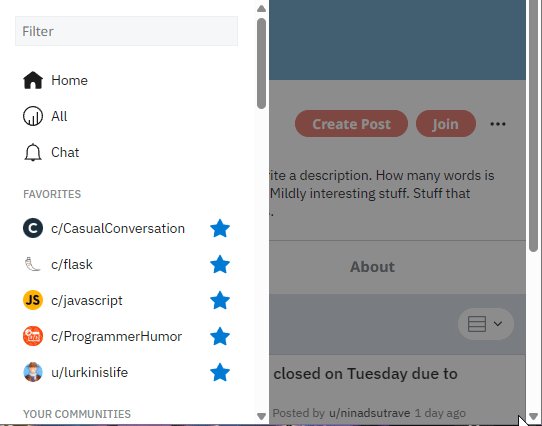
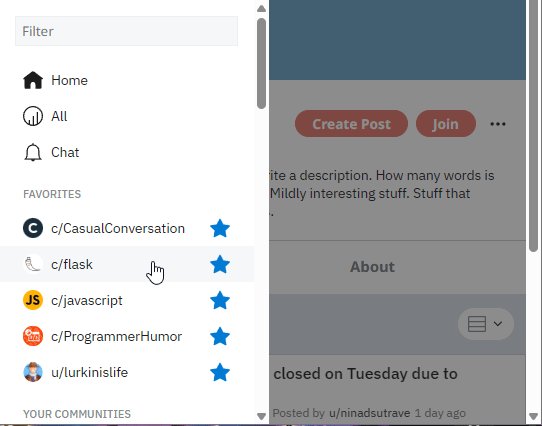
Favorites (Users and Communities)

Subscribed communities and followed users can be marked as a "favorite" by interacting with the star next to their name. This adds the community/user to a special "Favorites" list, located at the top of the left nav menu, for easy navigation.
World building
Because Ribbit was created as a clone with no real users, I felt it important that I figure out a way t o demonstrate its many features. After all, imagine if Ribit was completely empty - no users, no posts, no communities, nothing.
Not only would this ghost town aesthetic not look great, but ti would also do Ribbit a massive disservice, since being in that state doesn't allow it to show anything that it's capable of doing.
The solution was to populate Ribbit's database with enough fake data to adequately simulate a thriving userbase. This is what I like to call "world building", because that's essentially what I'm doing - building a world within Ribbit. This includes users interacting with and following one another, simulated discussions in the comment sections, unique vote counts for posts and comments, communities having their own identities via rules and styling, and more.
All in all, Ribbit's database is prepopulated with the following counts:
| Table | # | Notes |
|---|---|---|
| Users | 51 | |
| Communities | 22 | |
| Posts | 66 | 3 posts per community |
| Comments | 445 | 0 to several comments per post |
In addition to the above counts:
- Each user has their own list of subscriptions, giving each community unique member counts.
- Each user has their own list of followed users, giving them unique follower counts.
- Users can have a custom display name, description, banner image, or any combination of the three, including none at all.
- Each post and comment has its own vote score, with each vote belonging to a user. Although vote scores only show as a positive or negative number, I even went so far as to include both positive and negative votes for most posts and comments. This allows users to have unique karma scores.
- Each community has its own set of rules.
- Each community also has its own special style settings.
The Details Behind Building a World
Creating a realistic world required a bit of methodical planning. I utilized Google Sheets to keep track of all of my curated data. In doing this, I could pull up any piece of data quickly, all on the same spreadsheet.

A copy of this spreadsheet is available for those who are interested in taking a closer look - click here to check it out.
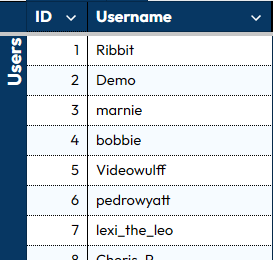
Users Table

The Users table is simple - just 51 user IDs and their usernames. A majority of usernames were taken directly from existing usernames on Reddit for the sake of realism (though it should be noted that these users are in no way associated with Ribbit or myself).
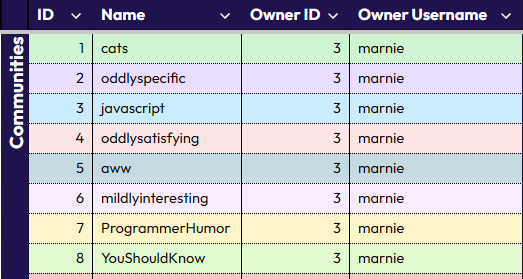
Communities Table
The Communities table was also easy, containing each community's ID and name, as well as the ID and username of the community's owner. I gave each community a unique color for easy identification.

Communities were taken directly from Reddit as well. This includes community names, rules, and general style settings.
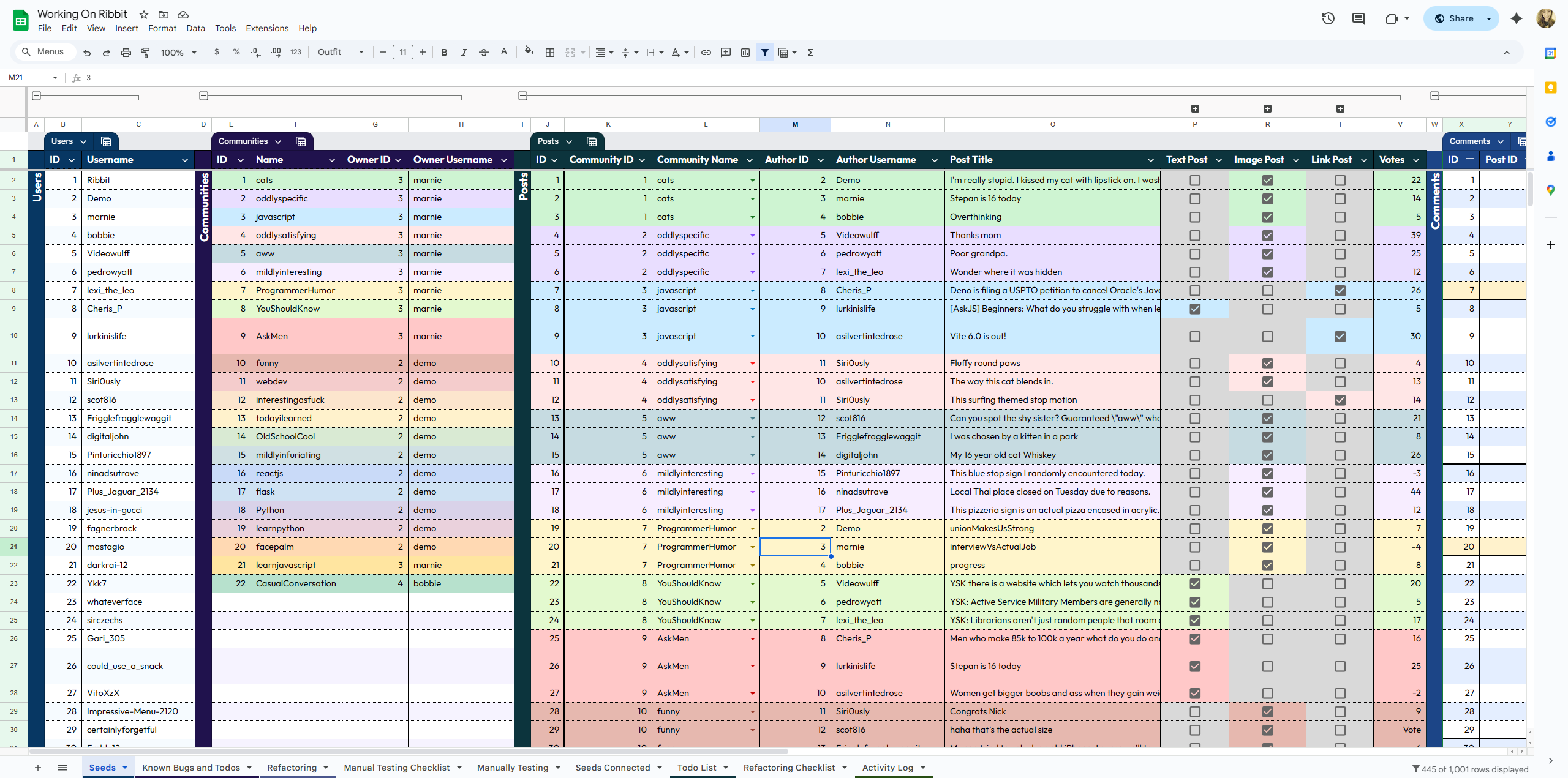
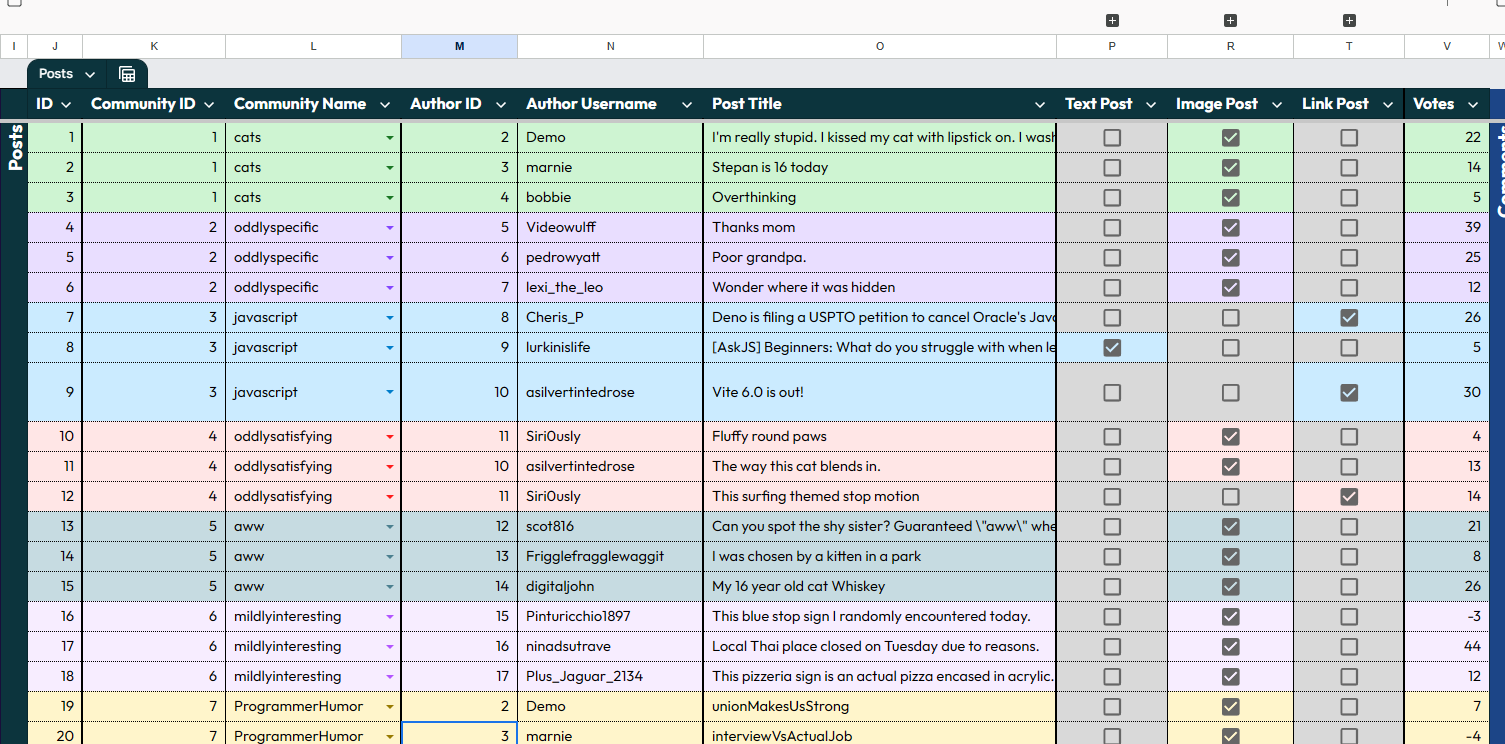
Posts Table

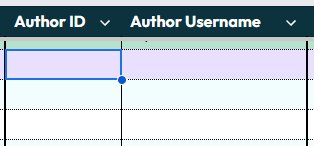
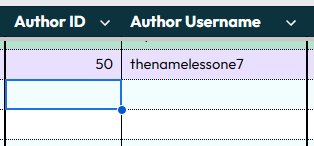
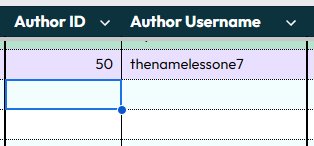
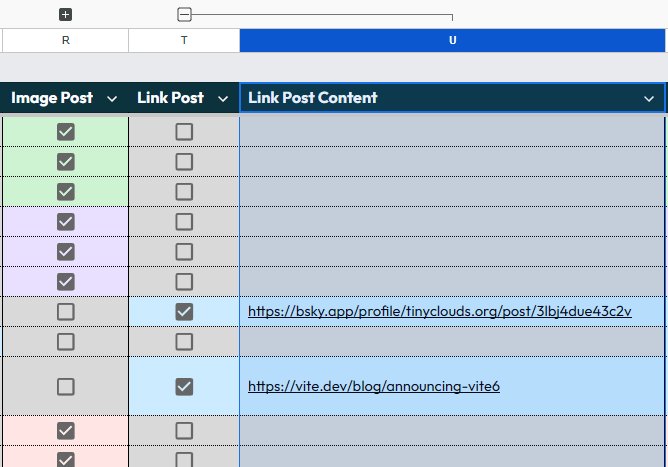
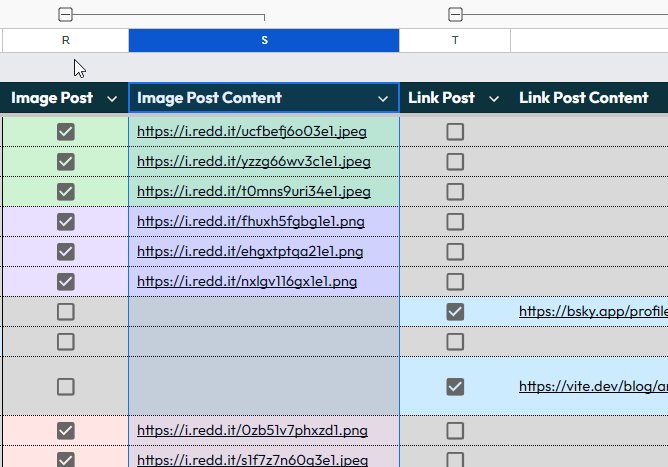
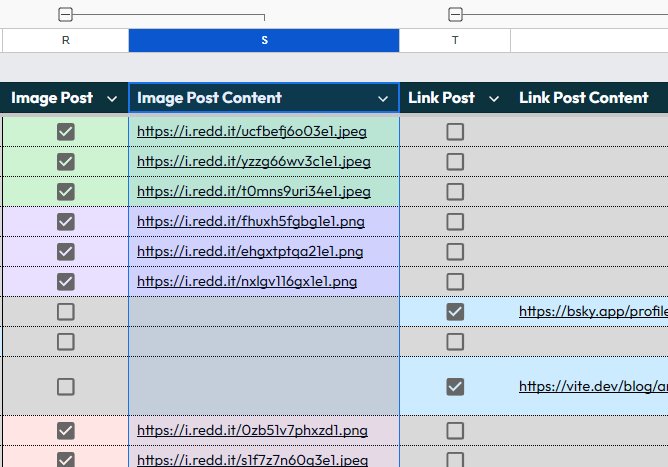
Here's where things start to get a little more complex. This is the table for Posts. Each post is of the same color as its community, for quick visual identification. This table contains the following information for each post:
- ID: The post's ID.
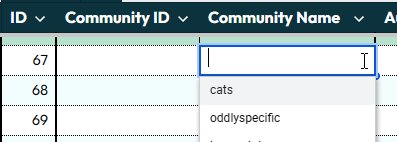
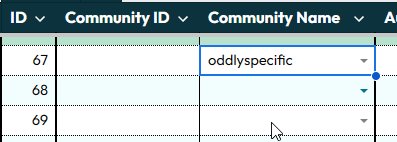
- Community information (Community ID, Community Name): The Community Name column comes with a dropdown box that contains a selectable list of all of the communities in the Communities table.
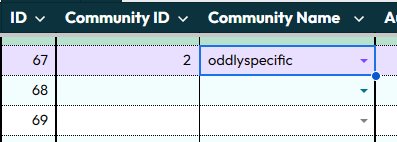
After selecting a community, the community's ID is automatically filled in, as well as the row's background color.

- Author information (Author ID, Author Username): Users are assigned to each post in almost chronological order (by their user ID), which not only allows for fast data entry, but also gives the illusion that users are posting in a variety of communities about different topics of interest.
After the Author ID column is filled out, the Author Username is automatically filled in using the data from the Users table.

- Post Title: The post's title. Titles can get really long, so I tend to keep this column too short to show all of the text, but rest assured, it's all there.
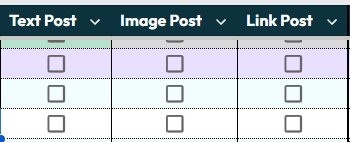
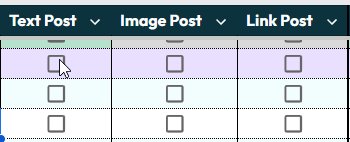
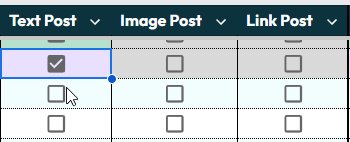
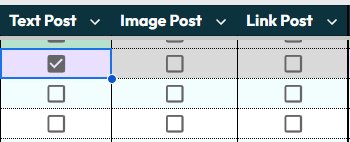
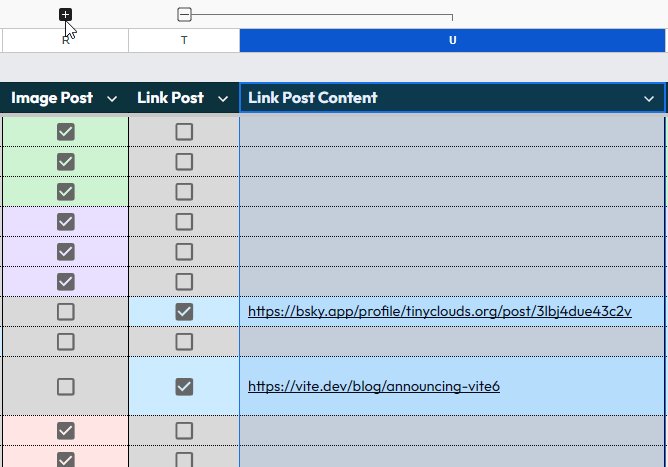
- Post type (Text Post, Image Post, Link Post): These columns contain checkmarks. Each post is of one type only, so only one column gets checked off. The other columns are automatically greyed out.

- Post Content: Above each post type column, you'll notice boxes with a '+' sign. These are grouped columns, and clicking on this box opens up the groups. For this particular table, each group consists of just two columns: the post type and the post's content. I did this so that this table wouldn't be annoyingly huge, and now I simply have to open up a group to view a post's content instead of having to potentially scroll through all of them.

- Votes: The total vote score for that post.
All of the posts on Ribbit were taken from Reddit for the sake of realism. Author usernames and vote counts have been changed.
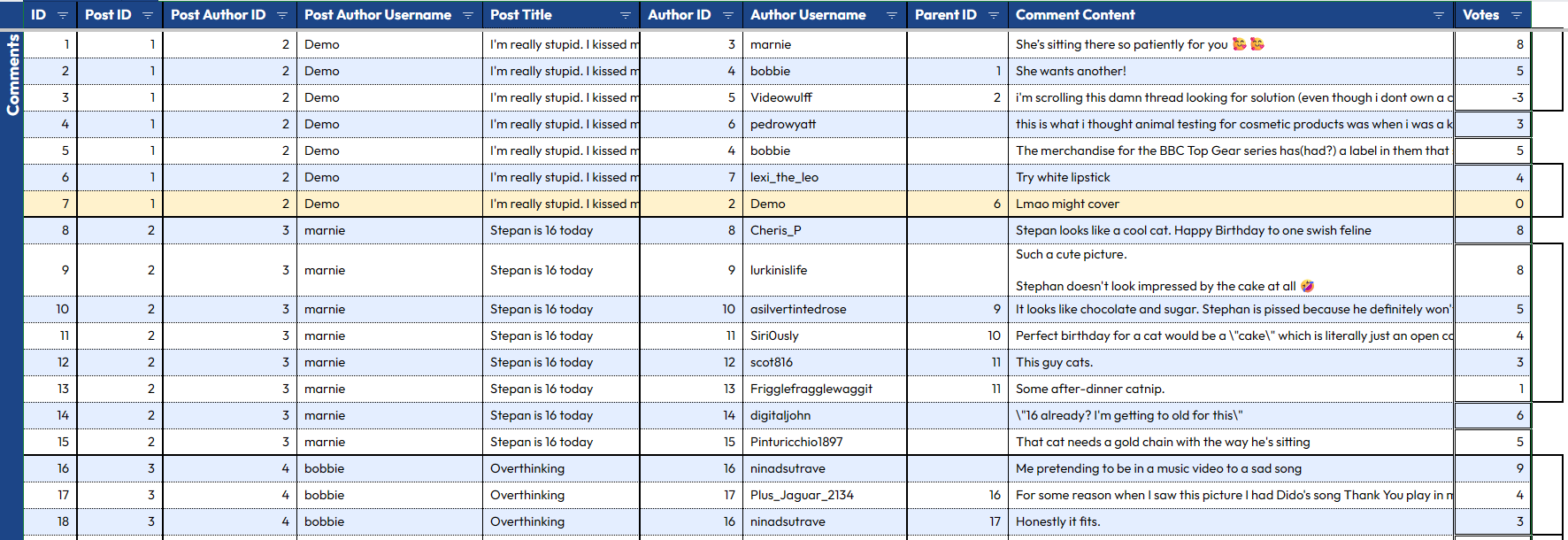
Comments Table

The Comments table is quite a doozy, and is the most complex of them all.
- ID: The comment's ID.
- Post information (Post ID, Post Author ID, Post Author Username, Post Title): The information of the post that the comment belongs to, including the post's ID and title, as well as the post's author's ID and username. Filling in the Post ID column automatically fills in the other Post columns based on the data from the Posts table.
- Author information (Author ID, Author Username): After entering the author's ID, their username is automatically pulled from the Users table.
- Parent ID: The "parent" refers to the comment's parent comment - as in, the comment that this comment is replying to, if any. If Comment 2 has a parent ID of 1, that means that Comment 2 is a reply to Comment 1.
- Comment Content: The comment's content.
- Votes: The comment's total vote score.
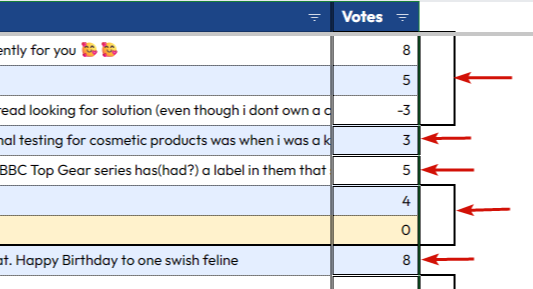
- Highlighted row: When a row is highlighted in yellow, that means that this comment's author is the same as the author of the post - or, in other words, the post's OP ("Original Poster").
- Comment trees: For the purposes of this explanation, a "comment tree" refers to a comment and all of the reply comments. Comment trees are indicated by the box-like lines at the far right end of the table. Each box represents a full comment tree. If there is no box, there are no replies to that comment.

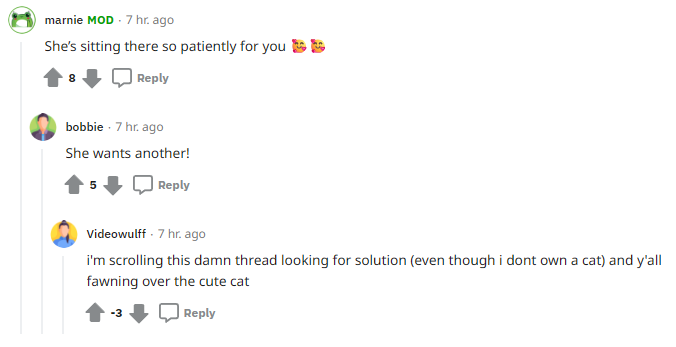
In the above screenshot, a red arrow represents one comment tree. The first comment tree contains 3 comments, and looks like this on the actual website:

Customizing Timestamps to Legitimize Data
For a good portion of Ribbit's development, I failed to notice a glaring problem that plagued the majority of the website's data: all of the timestamps were identical.
Say there's a user with the username of Marnie. Marnie's profile says that her account was created on 07/11/25. Upon checking out her posts, you notice that all of her posts were also created on 07/11/25. You exit to check out the main feed. What's this? All of the posts were created on 07/11/25. In fact, every community, post, comment, and user claims to have been created at the exact same time.
This is a problem. Not only does it hurt the image I am trying to portray that Ribbit is a living, breathing website, but it also makes it so that it's impossible to sort anything by time-based criteria (e.g. "New").
Thus, I needed to ensure that all of the seeded data had unique timestamps - not by hardcoding custom timestamps, but by writing functions for each table's unique needs. Take, for example, the function written for the Posts table:
def generate_relative_timestamp(author_timestamp, community_timestamp, max_days_ago=7):
"""
Generate a random datetime within the past `max_days_ago` days,
ensuring it is never before the author's creation date or the
community's creation date.
"""
now = datetime.now()
# Earliest must be the latest of:
# - the author's creation time
# - the community's creation time
# - (now - max_days_ago)
earliest_date = max(
author_timestamp,
community_timestamp,
now - timedelta(days=max_days_ago)
)
delta_seconds = int((now - earliest_date).total_seconds())
if delta_seconds < 0:
# If earliest_date is in the future (or no valid range), default to now
return now
# Choose a random offset between 0 and delta_seconds
random_offset = random.randint(0, delta_seconds)
return now - timedelta(seconds=random_offset)